
viewer.js中文文档(图像浏览插件)
兼容版- 介绍说明
- 下载地址
- 精品推荐
- 相关软件
- 网友评论
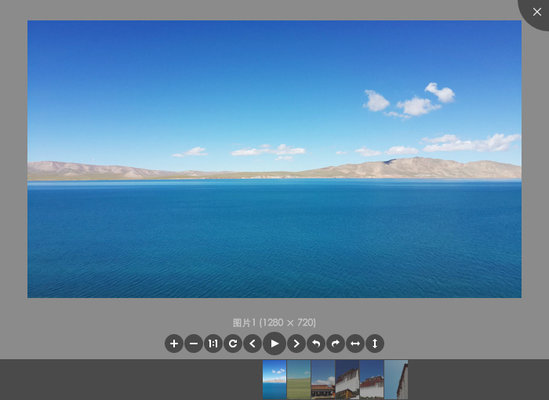
viewer.js中文文档(图像浏览插件)是一个功能强大的图像查看插件,用户可以使用这个来快速的查看图片。插件还支持多种功能,能够有效的将图片独立的展开。插件兼容几乎所有的浏览器,有需要的朋友可以下载试试。
viewerjs插件介绍
强大的图片查看器,像门户网站一般都会有各自的图片查看器,如果您正需要功能多样的图片浏览器,也许 viewer.js 是一个很好的选择。

viewerjs免费版特色
支持移动设备触摸事件
支持放大/缩小
支持旋转(类似微博的图片旋转)
支持响应式
支持水平/垂直翻转
支持全屏幻灯片模式(可做屏保)
支持缩略图
支持标题显示
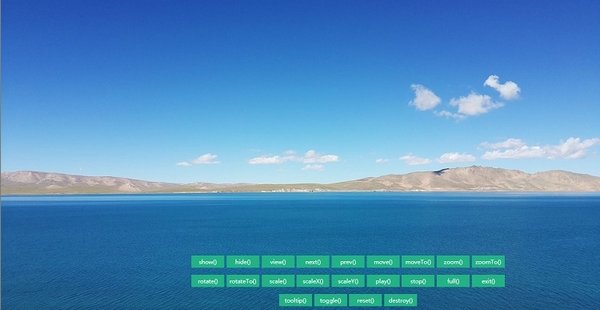
支持多种自定义事件
支持图片移动
支持键盘
兼容的浏览器
ie8+ 、edge 、chrome、firefox、opera、safari。
注意:js 版本兼容 ie9+,jquery 版本兼容 ie8+。
使用方法
1、引入文件
JS 版本:
<link rel=&stylesheet& href=&css/viewer.min.css&>
<script src=&js/viewer.min.js&></script>
jQuery 版本:
<link rel=&stylesheet& href=&css/viewer.min.css&>
<script src=&js/jquery.min.js&></script>
<script src=&js/viewer.min.js&></script>
注意:JS 版本和 jQuery 版本名字虽然一样,但代码不一样,不能通用,请到github上下载需要的版本。
2、HTML
<ul id=&dowebok&>
<li><img src=&img/tibet-1.jpg& >
<li><img src=&img/tibet-2.jpg& >
<li><img src=&img/tibet-3.jpg& >
<li><img src=&img/tibet-4.jpg& >
<li><img src=&img/tibet-5.jpg& >
<li><img src=&img/tibet-6.jpg& >
</ul>
3、JavaScript
JS 版本:
var viewer = new Viewer(document.getElementById('dowebok'));
jQuery 版本:
$('#dowebok').viewer();
下载地址
- Pc版
viewer.js中文文档(图像浏览插件) 兼容版
精品推荐
- 脚本大全

脚本大全 更多+
在这里,小编为你提供各种脚本大全。用户通过脚本,可以在一些网站或者其他浏览器等等,增添一些不可用或者没用的功能。非常不错,需要的,赶紧来下载吧!
-

火狐沙拉查词插件(saladict) v7.18.1 最新版 3.53 MB
下载/简体中文 v7.18.1 最新版 -

zotero火狐插件 v5.0.84 最新版 747.00 KB
下载/简体中文 v5.0.84 最新版 -

copy all urls插件 v2.10 免费版 125.00 KB
下载/简体中文 v2.10 免费版 -

谷歌二维码插件 最新版 281.00 KB
下载/简体中文 最新版 -

5118站长工具 v2.0.1 官方版 15.00 KB
下载/简体中文 v2.0.1 官方版 -

百度网盘无限试用插件 电脑版 9.41 MB
下载/简体中文 -

谷歌浏览器沙拉划词翻译 v7.18.1 最新版 3.58 MB
下载/简体中文 v7.18.1 最新版 -

advanced font settings中文版 v0.67 官方版 42.00 KB
下载/简体中文 v0.67 官方版
本类排名
本类推荐
装机必备
换一批- 聊天
- qq电脑版
- 微信电脑版
- yy语音
- skype
- 视频
- 腾讯视频
- 爱奇艺
- 优酷视频
- 芒果tv
- 剪辑
- 爱剪辑
- 剪映
- 会声会影
- adobe premiere
- 音乐
- qq音乐
- 网易云音乐
- 酷狗音乐
- 酷我音乐
- 浏览器
- 360浏览器
- 谷歌浏览器
- 火狐浏览器
- ie浏览器
- 办公
- 钉钉
- 企业微信
- wps
- office
- 输入法
- 搜狗输入法
- qq输入法
- 五笔输入法
- 讯飞输入法
- 压缩
- 360压缩
- winrar
- winzip
- 7z解压软件
- 翻译
- 谷歌翻译
- 百度翻译
- 金山翻译
- 英译汉软件
- 杀毒
- 360杀毒
- 360安全卫士
- 火绒软件
- 腾讯电脑管家
- p图
- 美图秀秀
- photoshop
- 光影魔术手
- lightroom
- 编程
- python
- c语言软件
- java开发工具
- vc6.0
- 网盘
- 百度网盘
- 阿里云盘
- 115网盘
- 天翼云盘
- 下载
- 迅雷
- qq旋风
- 电驴
- utorrent
- 证券
- 华泰证券
- 广发证券
- 方正证券
- 西南证券
- 邮箱
- qq邮箱
- outlook
- 阿里邮箱
- icloud
- 驱动
- 驱动精灵
- 驱动人生
- 网卡驱动
- 打印机驱动







































网友评论