
Bootstrap Studio(网页设计工具)
v5.9.2 免费版- 软件大小:127 MB
- 软件语言:英文
- 更新时间:2023-07-04
- 软件类型:国外软件 / 网页辅助
- 运行环境:WinXP, Win7, Win8, Win10, WinAll
- 软件授权:免费软件
- 官方主页:https://bootstrapstudio.io/
- 软件等级 :
- 介绍说明
- 下载地址
- 精品推荐
- 相关软件
- 网友评论
Bootstrap
Studio提供网页设计功能,可以帮助用户在软件上设计各种网站,软件提供丰富的编辑功能,可以在软件直接设计html页面,可以编辑文本,可以添加组件,可以设计动画,可以调整页面窗口大小,可以附加图像,可以设计图标,可以添加交互图图表,可以设计响应式页面,功能非常丰富,用户启动主程序就可以进入设计界面,可以选择查看官方的引导指南,也可以直接新建一个设计项目开始工作,为用户设计网页提供更多帮助,这里小编推荐的是Bootstrap
Studio免费版,适合个人学习使用!

软件功能
编辑代码
对于某些事情,拖放是不够的。这就是为什么 Bootstrap Studio 可以让您在需要时完全控制标记的原因。您可以在我们的Sublime Text类编辑器中导入和编辑CSS,SASS,JavaScript和HTML。
专为引导程序 3、4 和 5 而构建
Bootstrap Studio 知道如何构建有效的 Bootstrap 页面并自动编写正确的 HTML。它支持 Bootstrap 3、Bootstrap 4 和 Bootstrap 5,并且可以将您的设计从一个转换为另一个。
高级 CSS 和 SASS 编辑器
我们先进的CSS编辑界面支持自动建议和规则验证,并在任何给定时间显示活动和继承的规则。
JavaScript 编辑
在我们的Sublime Text类编辑器中编写JavaScript。您的所有更改都会与预览同步,因此您可以编写代码并试用,而无需重新加载浏览器。

网页编辑
使用我们强大的自定义代码组件,您可以直接编写 HTML,而无需通过我们的拖放界面。您还可以在需要时将页面的任何部分转换为自定义代码。
导入现有网站
如果您有以前开发过的网站,则可以将其导入。只需将 HTML、CSS、JS 文件和图像拖放到 Bootstrap Studio 中,它们就会被添加到您的项目中。
连接外部编辑器
更喜欢在编辑器中编写 CSS?没关系!只需单击一下,您就可以连接visual studio Code,Sublime Text,Atom,IntelliJ等。
键盘快捷键
Bootstrap Studio全面支持键盘快捷键,可让您大大加快工作流程。
一键发布
您可以将您的设计导出为静态网站,也可以一键将其发布到我们的下一代托管平台。它提供HTTPS,自定义域,密钥,并且完全免费!
网格工具
该应用程序具有用于处理引导网格的专用工具。轻松创建列、调整列的大小和偏移列,并应用响应式可见性类。
平滑动画
在我们的应用程序中,您可以创建在浏览器滚动或悬停时触发的流畅 CSS 动画。我们还有一个特殊的视差组件,用于漂亮的图像背景。
谷歌网络字体
Bootstrap Studio与Google Webfonts集成,为您提供了一种导入和管理字体的简便方法。字体系列名称甚至可以在我们的 css 编辑器中自动建议。
命令面板
使用我们的命令面板加快您的工作流程!按 Ctrl/Cmd+P 并创建/打开文件,插入具有类似 Emmet 的 CSS 语法的组件,生成 Lorem ipsum 文本并触发菜单命令。
主题和图标
该应用程序具有许多内置的Bootstrap主题,图标字体,模板和组件,您可以将它们组合成美观而独特的设计。
软件特色
智能拖放
Bootstrap Studio 知道哪些 Bootstrap 组件可以相互嵌套,并为您提供建议。它会自动生成漂亮的 HTML,看起来就像是由专家手写的。
创建您自己的组件
您可以将设计片段提取为自定义组件,并准备好将它们放入您创建的任何设计中。您还可以将这些组件导出为文件并共享它们。
在线图书馆
如果您需要我们库中不存在的组件,只需单击组件面板中的“在线”选项卡。在那里,您会发现由社区构建和共享的数千个组件。你也可以 上传您自己的。
链接组件
这是一项强大的功能,允许您同步组件,因此更改一个组件将自动更改另一个组件。这对于您需要跨页面更新的页眉和页脚等内容特别有用。

漂亮的模板
该应用程序带有许多高级,完全响应的模板,您可以自定义这些模板。每个模板都由多个页面和小部件组成,您可以选择并匹配到完美的网站中。

界面
Bootstrap Studio有一个美丽而强大的界面,它是围绕拖放的简单性构建的。这使其成为原型设计和设计网页和应用程序的完美工具。

破解方法
1、将Bootstrap Studio直接安装到电脑,等等软件安装结束

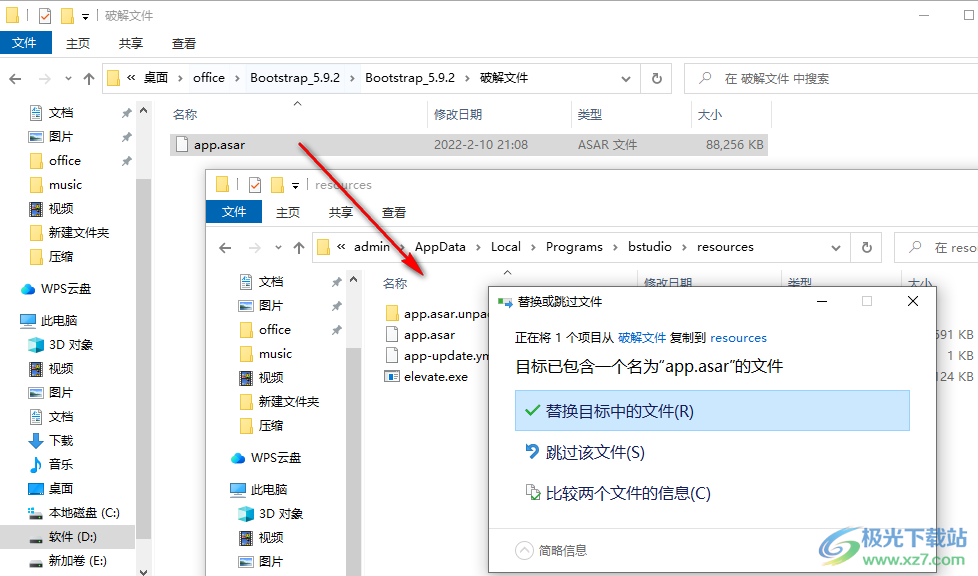
2、将破解文件app.asar复制到C:Users%username%AppDataLocalProgramsbstudioresources替换

3、打开软件就看见一引导内容,点击Getting Started Guide立即打开官方的引导教程

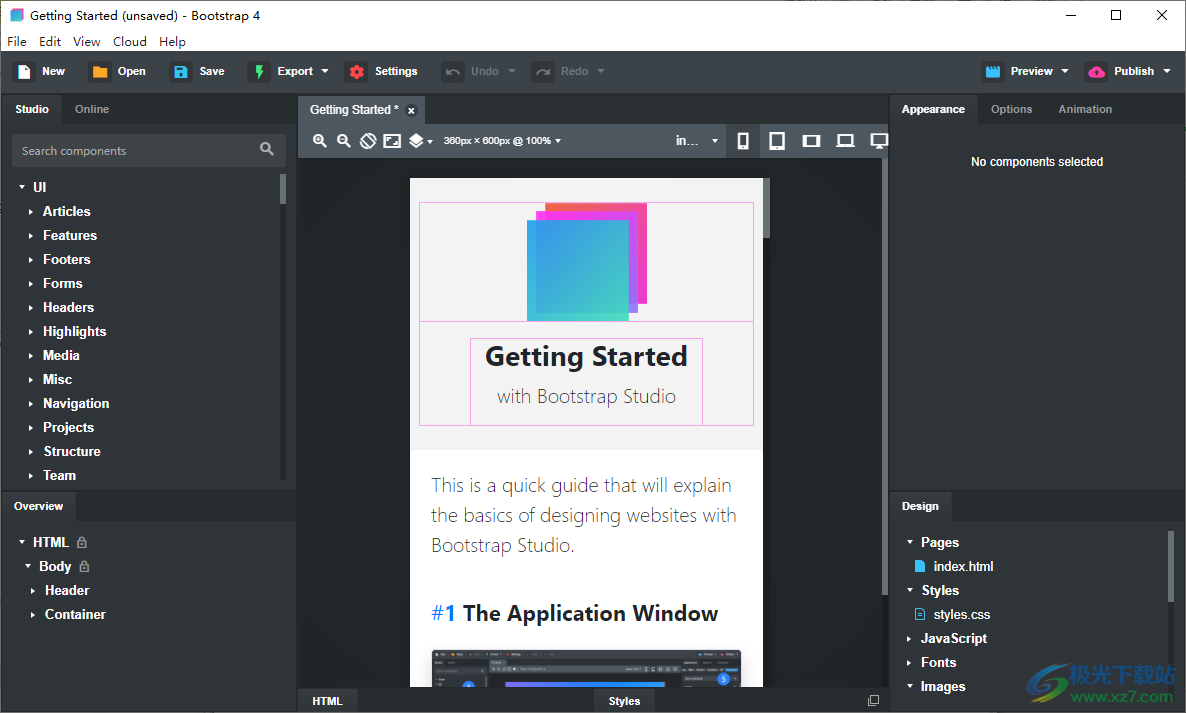
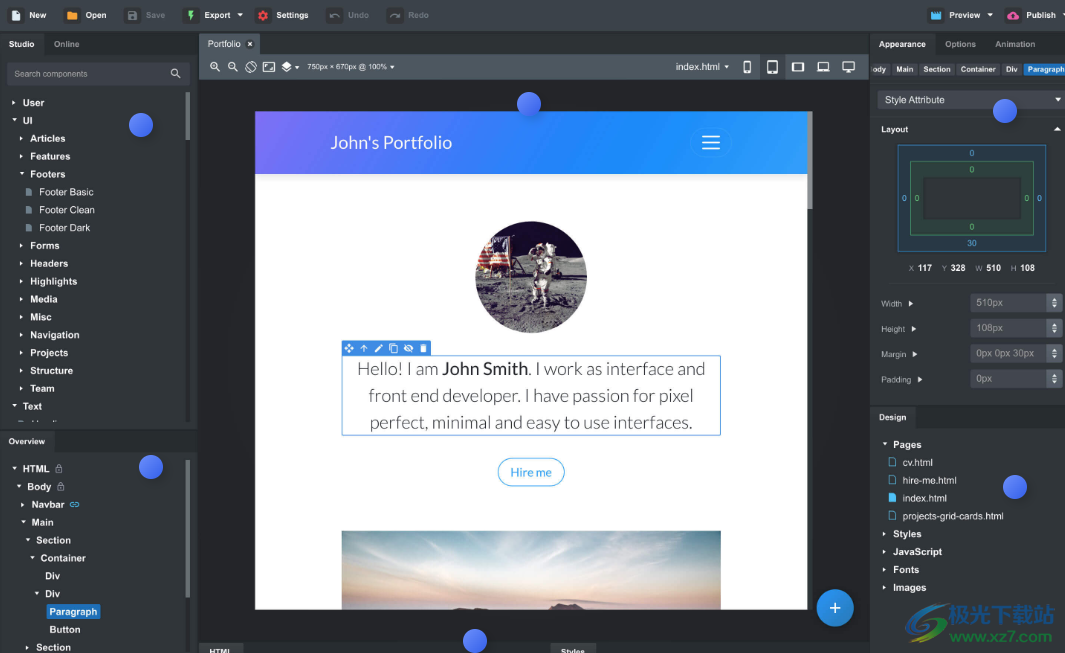
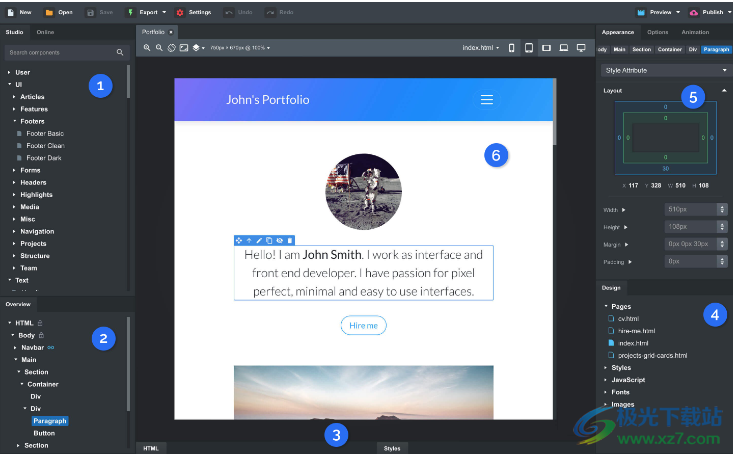
4、Bootstrap Studio 窗口分为多个功能区域:
组件面板 – 它由工作室和在线选项卡组成。包含所有可用组件,您可以将这些组件拖放到舞台 (6) 和概述 (2) 上。
概述面板 – 它为您提供页面上所有组件的快速概览。此处的组件可以拖动和重新排序。
编辑器面板 – 包含 HTML 和样式选项卡。您可以单击以展开它,并将其分离为单独的窗口。
设计面板 – 包含设计的所有页面、CSS、SASS 文件和图像。双击时,页面将在舞台 (6) 和其他资源中打开 - 在编辑器面板 (3) 中打开。
选项面板 – 显示所选组件的选项,并为您提供轻松的可视化自定义控件。
舞台 - 这是您看到页面预览,拖放组件和编辑文本的地方。
您可以按照主导航中的一些教程了解有关面板的更多信息。

官方教程
CSS 编辑
Bootstrap Studio 通过使用“外观”面板和组件选项,为您提供了一种完全可视化的方式来构建网页。但是,如果您需要额外的控制和可自定义性,则可以直接在编辑器面板中编写CSS代码。
内置在Bootstrap Studio中的CSS编辑器对于任何使用过浏览器开发人员工具的人来说都很熟悉。您可以在“样式”选项卡中编辑 CSS 代码,也可以在“设计”面板中创建的 CSS 文件中编辑 CSS 代码。
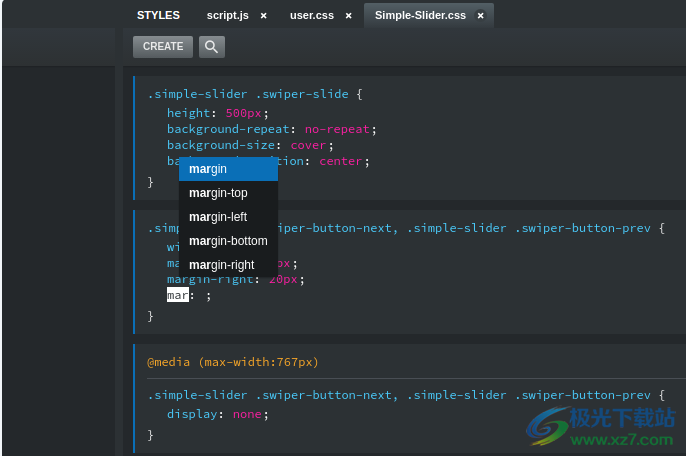
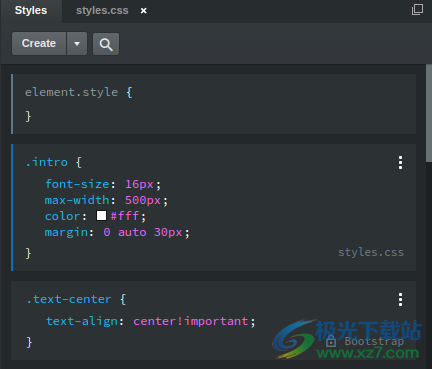
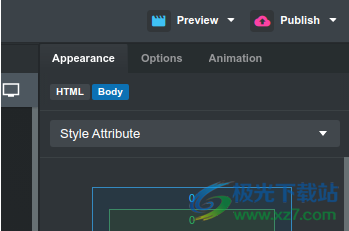
#“样式”选项卡
样式是“编辑器”面板中两个不可关闭的选项卡之一。它为您提供了设计中与当前所选组件匹配的CSS块列表。这是一种方便的方法,可以发现哪些 CSS 块正在影响所有文件中的组件以及应用程序生成的代码。

请注意,应用生成的样式(标记为“引导程序”)是锁定的,用户不可编辑。您可以通过单击块的三点菜单并将其复制到您自己的样式表中来覆盖它们。
#CSS 文件
创建一个新的 CSS 文件很容易。只需右键单击“样式”标签并选择菜单。New > CSS File

要导入现有的CSS文件,只需将其拖放到应用程序窗口中即可。它将被解析并添加到您的设计中。
您可以根据需要创建/导入任意数量的文件,并将它们组织到文件夹中以使其更易于管理。
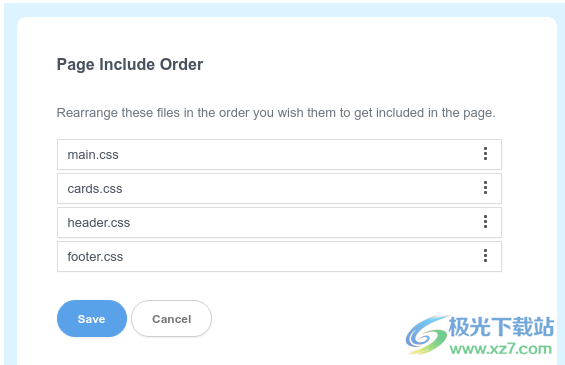
#CSS 文件顺序
使用多个CSS文件时,您迟早会遇到需要控制文件优先级的情况。要更改应用 CSS 文件的顺序,请右键单击“样式”组,然后选择 。Include Order

在这里,您可以根据需要对文件重新排序,然后单击“保存”按钮。这些更改将应用于设计中的所有页面。
注意
虽然它没有显示在对话框中,但 Bootstrap 框架 css 文件始终首先包含在页面中,然后是样式表。
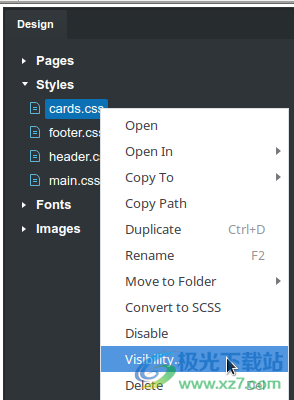
#能见度
右键单击CSS文件时,您将获得几个用于控制其可见性的选项。

启用/禁用 - 使用此选项,您可以禁用样式表,使其不适用于您的任何页面。
能见度。。- 这将打开一个对话框,让您选择应将样式表添加到设计的哪些页面。

#链接外部 CSS
您可以在 Bootstrap Studio 中链接外部托管的样式表。只需右键单击样式组并选择 。在对话框中,您可以将URL粘贴到外部托管的样式表中,该URL将被添加到您的设计中。Link External CSS
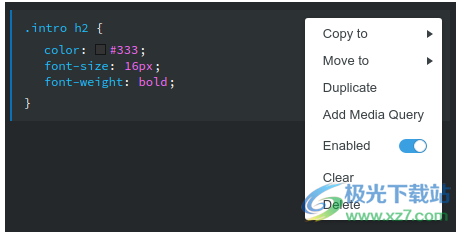
选项菜单
当您单击每个CSS块右上角的三个点时,您将看到一个带有选项的菜单。您有复制、移动和删除等基本操作,还可以选择添加媒体查询和启用/禁用块。

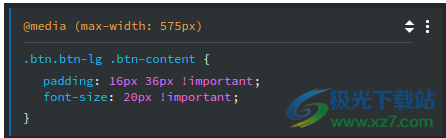
编写媒体查询
媒体查询是创建响应式布局的重要工具。在 Bootstrap Studio 中,媒体查询是逐块分配的。为此,请从“选项”菜单(块右上角的三个点)中进行选择。Add Media Query

查询将预填充 或,具体取决于阶段的当前宽度。min-widthmax-width
提示
如果您发现我们的 CSS 编辑器过于严格,您可以随时切换到编写 SASS 代码。
CSS 变量
Bootstrap Studio 内置了对CSS 自定义属性 (打开新窗口)(也称为变量)。它们为您提供了一种简单的方法,可以在整个设计中重复使用特定颜色,并从中心位置进行更改。
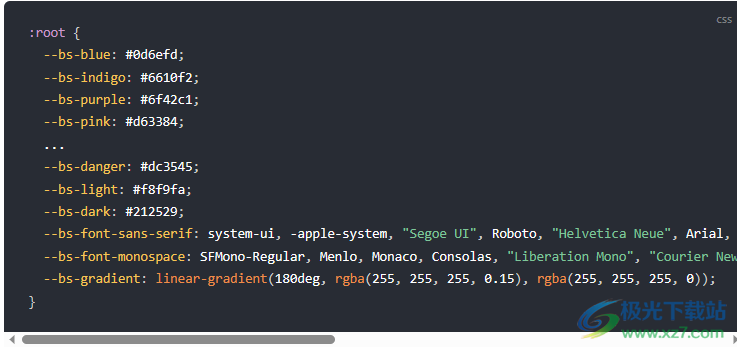
Bootstrap 框架主要使用自定义属性进行颜色和字体自定义。下面您可以看到 Bootstrap 5 的一些可用变量,每个变量都以前缀开头。bs-

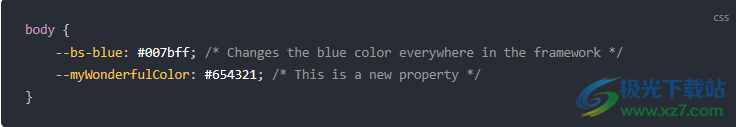
定义自己的自定义属性或覆盖内置属性非常简单。您可以通过在其中一个 css 文件中编写如下代码来做到这一点:

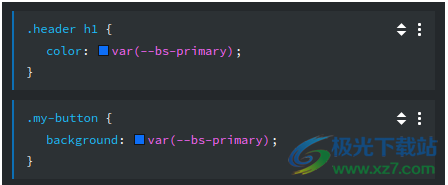
要使用CSS变量,只需将它们包含在您需要该值的位置即可。这样,如果您选择将来进行更改,它将自动应用于所有位置。

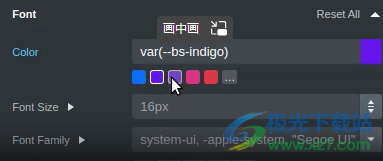
您还可以在“外观”面板中所有与颜色相关的选项下找到对已定义变量的有用引用。

在线发布您的网站
引导工作室网站 (打开新窗口)是我们强大的在线发布网站的托管平台。它非常快,为您提供HTTPS,密码保护,托管自定义域的能力,最重要的是,该应用程序的所有用户都是免费的!
发布您的设计非常简单 - 只需创建和配置一个新站点,然后点击应用程序中的“发布”按钮。在本文中,我们将指导您完成整个过程。
注意
Bootstrap Studio Sites并不是在线上传网站的唯一方式。您可以简单地将您的设计导出为静态网站,并通过FTP将其上传到标准的虚拟主机帐户。但是,我们的平台要方便得多,我们邀请您尝试一下。
#创建网站
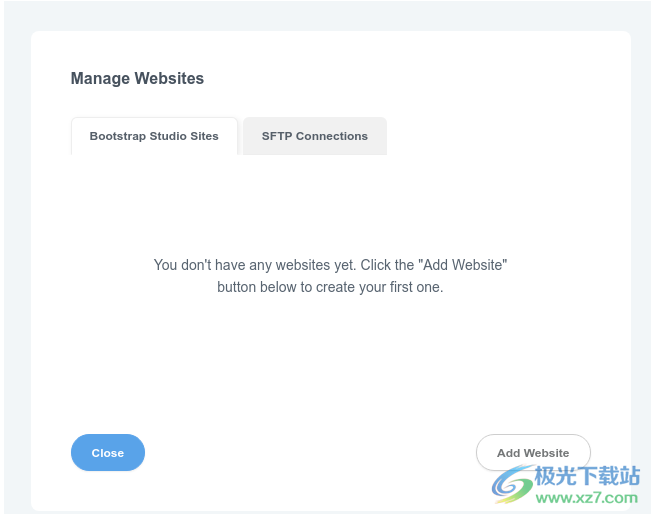
第一步是在我们的平台上创建一个免费网站。您可以从 Bootstrap Studio 中的菜单中执行此操作。这将打开“管理网站”对话框。Cloud > Manage Websites

我们没有配置任何网站,因此我们按“添加网站”按钮。这将打开“创建网站”对话框。

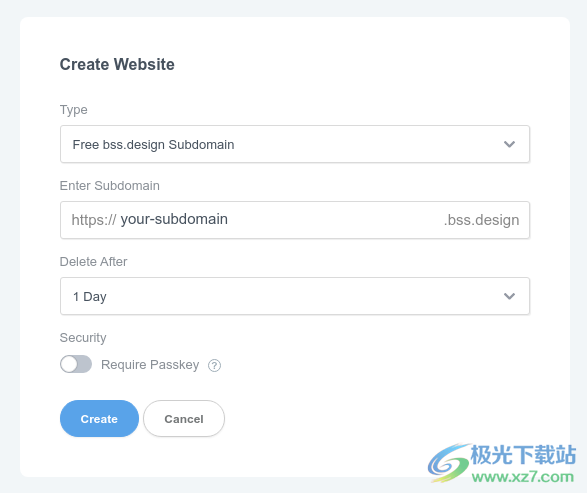
您有两种类型的域名可供选择:
xxx.bss.design 子域。这很简单,是我们在本教程中使用的选项。
自定义域名。这样,您可以将自己的域名指向我们的托管服务。这有点复杂,我们已经在自定义域教程中介绍了它。example.com
如上图所示,您还有其他一些选项可供选择:
子域。您希望您的网站在其下展示的 xxx.bss.design 子域。
自动删除。这是您可以启用的可选设置。有了它,您可以将网站设置为自动删除,例如,如果您希望创建一个临时网站来向客户展示您的设计,但您不希望它长期存在。您可以将此项设置为从不。
密钥保护。如果您希望限制您的网站,以便只能在输入密钥后查看它。在我们的密码保护教程中了解有关此选项的更多信息。您可以稍后通过编辑站点来更改密钥或启用/禁用该选项。
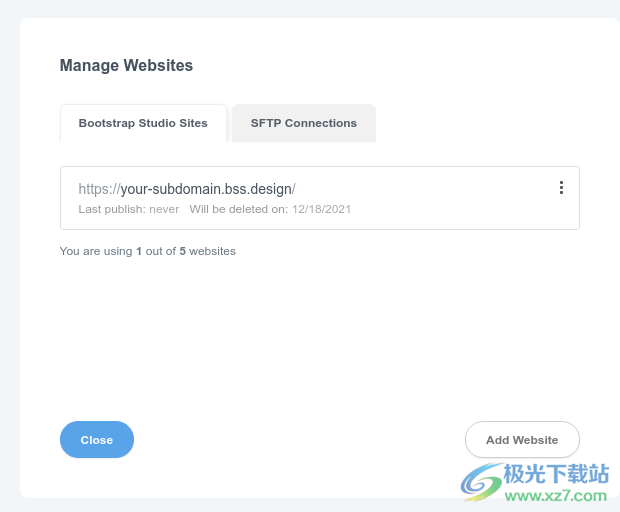
要创建您的网站,只需点击 创建 按钮,它将显示在您的网站列表中。您可以从通过单击右侧的 3 个点触发的菜单中编辑和删除站点。删除站点将为新站点释放一个插槽。

#发布网站
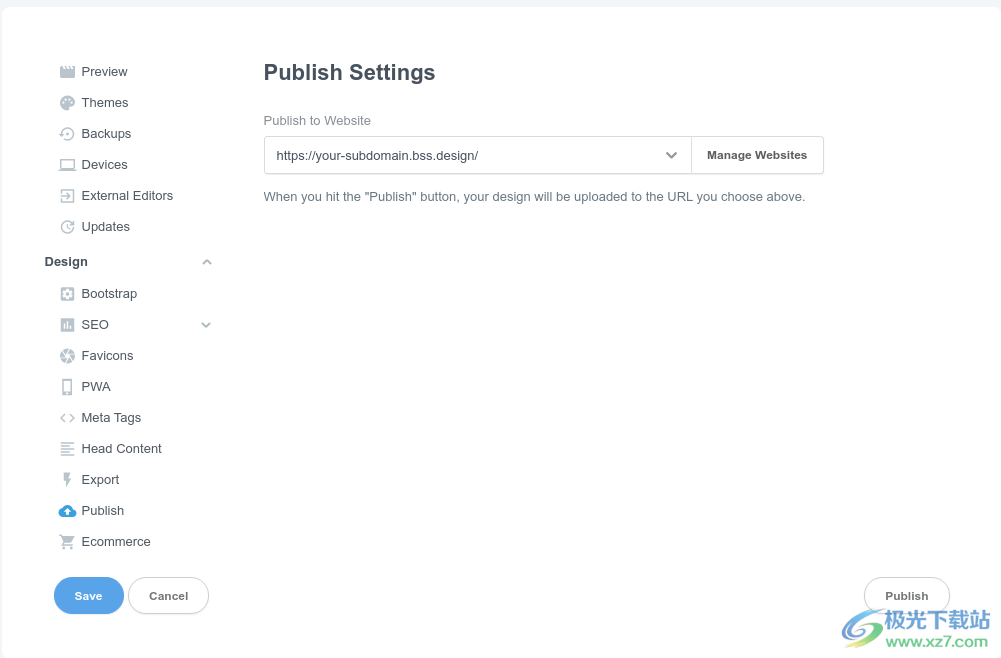
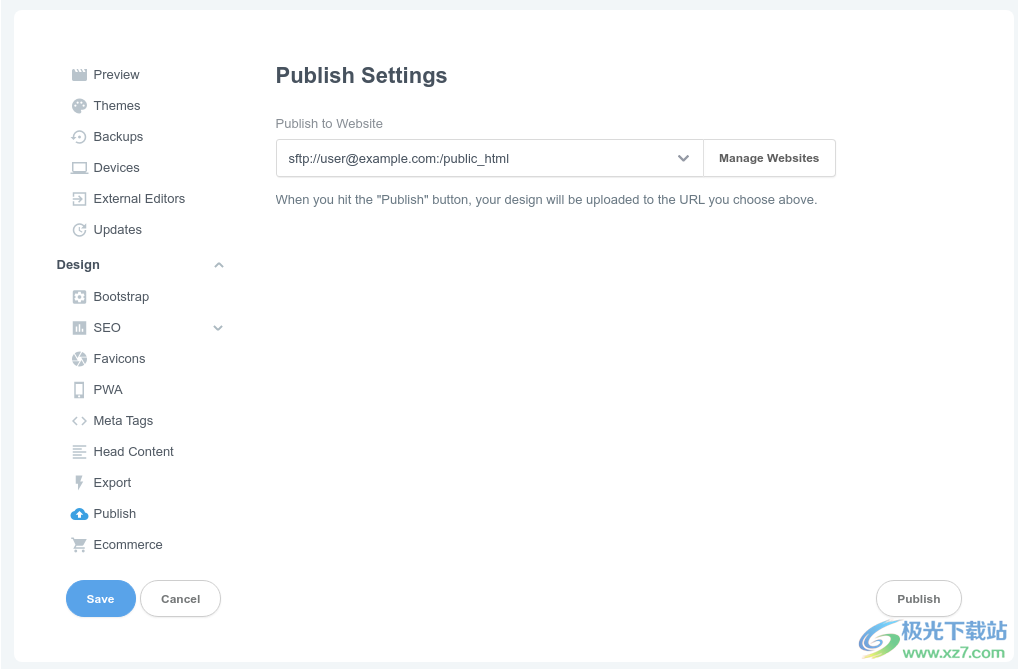
完成上述步骤后,您现在拥有一个可以发布到的完全正常运行的网站。发布本身很简单。只需打开您要在线发布的设计,然后点击右上角的“发布”按钮。

如果这是您第一次发布设计,应用程序将提示您选择要发布到的网站。

只需选择要发布到的站点,然后点击“发布”按钮。该应用程序使用高效的数据传输协议,并仅上传自上次发布以来所做的更改。这使得这个过程快如闪电。
就这样,您的网站在线并托管在我们强大的托管平台上。
#通过 SFTP 发布
如果您希望将您的网站发布到其他托管服务提供商,您可以利用 Bootstrap Studio 通过 SFTP 发布的能力。为此,您首先需要设置 SFTP 连接。
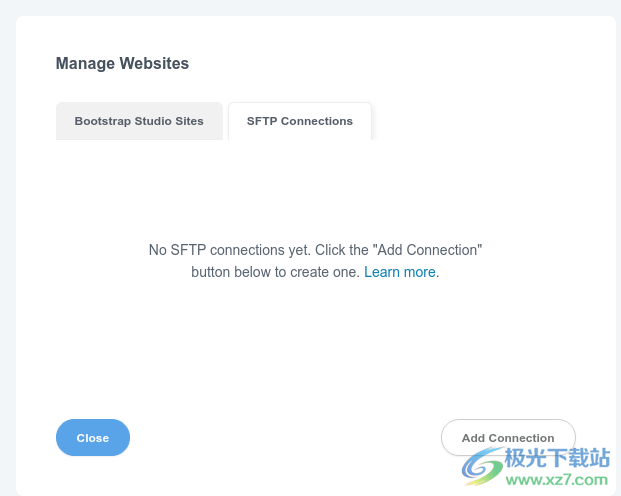
从“管理网站”对话框(从 Bootstrap Studio 中的菜单中访问它)中,选择选项卡。Cloud > Manage WebsitesSFTP Connections

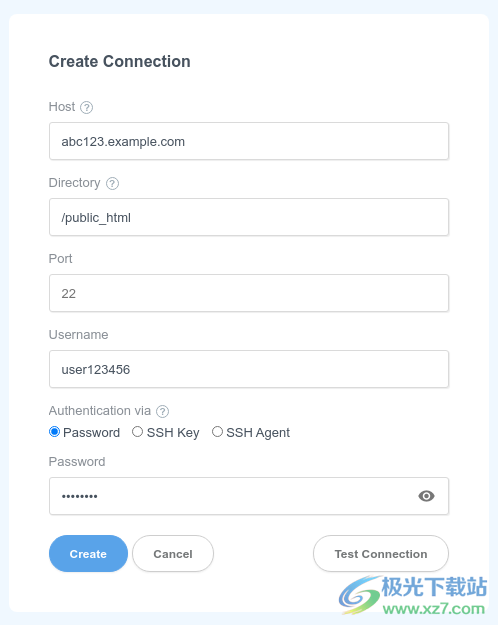
然后按下按钮。这将打开“创建连接”对话框。Add Connection

在这里,您需要输入以下内容:
主机 - 这是 SFTP 服务器的 IP 地址或域/子域。
目录 - 这是 Bootstrap Studio 连接到服务器后文件将写入的目录路径。它可能是根目录,或者类似于或的东西。请查阅托管服务提供商的文档或通过 filezilla 连接并复制目录路径。/public_htmlwww
端口 - 运行 SSH 服务的端口。默认情况下为 22。
用户名 - 您的 SFTP 或 SSH 用户名。
身份验证 - 支持三种类型的身份验证:
密码 - 只需输入您的托管服务提供商为您生成的密码。
SSH 密钥 - 这是一种更安全的身份验证方法。它涉及生成公钥/私钥对并将其预配在服务器上。在这里,您可以选择要使用的私钥文件。如果您的密钥有密码短语,您可以在此处输入。
SSH 代理 - 这是最安全且推荐的方法。如果您的计算机上运行了SSH代理应用程序,Bootstrap Studio将连接到该应用程序进行身份验证。这样,应用就不需要访问您的 SSH 密钥或密码。如果您使用的是 macOS 或 Linux,则您已经运行了一个 SSH 代理,只需将 SSH 密钥添加到其中。如果你在Windows上,你将需要运行Pageant,它随Putty SSH客户端一起提供。
填写详细信息后,您可以单击该按钮,Bootstrap Studio 将尝试登录到您的 SFTP 服务器。Test Connection
笔记
Bootstrap Studio 仅支持 SFTP 连接。不支持旧版 FTP 协议。
私钥的 SFTP 密码和密钥仅存储在本地 Bootstrap Studio 副本中。它们不会上传到我们的服务器。这意味着在重新安装应用程序或设置新计算机时,您需要再次输入这些设置。
由于 SFTP 协议运行在 SSH 之上,因此您可以设置 SFTP 发布到您具有 SSH 访问权限的任何服务器(除非您的管理员为您的 SSH 帐户禁用了 SFTP;请尝试通过 FileZilla 连接以查看您的服务器是否确实支持 SFTP)。
Bootstrap Studio 仅支持 OpenSSH 格式的私钥。以 Putty 格式生成的密钥将不起作用,需要转换。
保存连接后,您可以在发布设计时从下拉列表中选择它。

有了这个,您现在可以发布到任何SFTP服务器,只需单击一下即可使您的网站在线!
更新日志
版本5.9.2
2022年2月9日
新
一个新的引导主题组被添加到BS5设计的外观中。它使您可以轻松地覆盖所选组件及其子组件的Bootstrap的颜色和字体变量。
新的“重置面板”条目已添加到“视图”菜单中。它可以让您快速将应用程序窗口重置为其初始状态。
改进
图表组件现在支持堆叠条形图。只需在数据集中填写“堆栈ID”字段即可对其进行分组。
单击CSS编辑器中的Create按钮现在可以生成更好的选择器。
固定的,固定的
当URL中省略index.html时,浏览器预览现在提供正确的页面。
重命名或移动图像时,SCSS文件中的引用将正确更新。
如果可以省略的话,站点地图不会将“index.html”添加到页面URL中。
小错误修复。
版本5.9.1
2022年1月18日
改进
SFTP连接现在有名称,并且可以重复。
固定的
修复了阻止某些设计打开的问题。
对于带有伪选择器的块,现在可以正确检测CSS覆盖。
版本5.9.0
2022年1月11日
新
SFTP支持在这里!您现在可以配置到SFTP服务器的连接,并通过单击发布您的网站。从应用程序菜单中,单击“云>管理网站”进行配置。
改进
CSS编辑器得到了改进。它现在支持模拟:hover、:active、:focus和其他状态,并能更好地检测CSS变量和overriden属性。
按钮、表格、选择和输入现在有一个“无样式”选项,允许您在没有任何引导类的情况下使用基本标记。
添加了一个“导航(HTML)”组件,它为您提供了标准的导航HTML元素。
从Word和其他富文本编辑器粘贴得到了改进,现在可以生成样式正确的文本。
谷歌字体集成更新了最新的系列和样式。
固定的,固定的
修复了在某些情况下导致“属性”面板不显示的错误。
现在只有在必要时才包含bs-init.js脚本。
下载地址
- Pc版
Bootstrap Studio(网页设计工具) v5.9.2 免费版
相关软件
本类排名
本类推荐
装机必备
换一批
谷歌浏览器Google Chromev100.0.4896.75 64位官方最新版

WinRAR官方64位v5.80 正式官方版

腾讯电脑管家win10专版v13.5.20525.234 官方最新版

iTunes 32位for Windows 12.10.8.5 多语言官方版

腾讯应用宝pc版v5.8.2 最新版

360安全卫士电脑版v13.1.0.1151 官方正式版

百度网盘pc版v7.14.2.9 官方最新版

搜狗拼音输入法电脑版v11.0.0.4909 正式版

酷狗音乐播放器电脑版v9.2.29.24113 官方最新版

爱奇艺pps影音客户端v7.10.122.2375 官方最新版

微信2022最新电脑版v3.6.0.18 官方版

wps office 2016专业版V11.1.0.7875 pro版_附序列号
- 聊天
- 微信电脑版
- yy语音
- skype
- qq电脑版
- 视频
- 优酷视频
- 腾讯视频
- 芒果tv
- 爱奇艺
- 剪辑
- 会声会影
- adobe premiere
- 爱剪辑
- 剪映
- 音乐
- 酷我音乐
- 酷狗音乐
- 网易云音乐
- qq音乐
- 浏览器
- 360浏览器
- ie浏览器
- 火狐浏览器
- 谷歌浏览器
- 办公
- wps
- 企业微信
- 钉钉
- office
- 输入法
- 五笔输入法
- 搜狗输入法
- qq输入法
- 讯飞输入法
- 压缩
- winzip
- 7z解压软件
- winrar
- 360压缩
- 翻译
- 谷歌翻译
- 金山翻译
- 英译汉软件
- 百度翻译
- 杀毒
- 360杀毒
- 360安全卫士
- 火绒软件
- 腾讯电脑管家
- p图
- 美图秀秀
- photoshop
- 光影魔术手
- lightroom
- 编程
- vc6.0
- java开发工具
- python
- c语言软件
- 网盘
- 115网盘
- 天翼云盘
- 百度网盘
- 阿里云盘
- 下载
- 迅雷
- utorrent
- 电驴
- qq旋风
- 证券
- 华泰证券
- 方正证券
- 广发证券
- 西南证券
- 邮箱
- 阿里邮箱
- qq邮箱
- outlook
- icloud
- 驱动
- 驱动精灵
- 打印机驱动
- 驱动人生
- 网卡驱动
























网友评论