
coffeecup html editor(HTML编辑器)
v17.0 免费版- 软件大小:130 MB
- 软件语言:英文
- 更新时间:2024-09-21
- 软件类型:国外软件 / 编程工具
- 运行环境:WinXP, Win7, Win8, Win10, WinAll
- 软件授权:免费软件
- 官方主页:https://www.coffeecup.com/
- 软件等级 :
- 介绍说明
- 下载地址
- 精品推荐
- 相关软件
- 网友评论
coffeecup html editor提供网页编辑功能,可以在软件新建PHP,可以在软件新建HTML,可以新建CSS,可以新建vJavascript,可以创建Website project,启动主程序就可以在软件选择一种网页类型新建,从而开始编辑代码内容,支持使用样式表向导将自定义样式应用于HTML标记或类,只需选择要使用的标记或命名一个新类,然后选择所需的属性,而无需编写任何CSS。
“插入图像”窗口允许您处理将图像添加到网页的所有方面,您可以设置大小、对齐方式、替换文本等,更不用说创建缩略图版本或添加缩略图或全尺寸图像的链接了,功能分成丰富,需要就可以下载使用!
软件功能
1、免费支持和终身免费升级
2、HTML和CSS代码完成
3、我们从打开Web功能,您可以查看和编辑代码马上上网。是学习HTML一个很好的资源。
4、本DHTML菜单生成器是你个令人期待的工具!现在你可以在几分钟内寻找下拉菜单,无需拥有脚本的经验!
5、DHTML和JavaScript的包括
6、快速和简单的图片和链接插入
7、奇才框架,表格,表格,字体和更多
8、轻松拖放所见即所得的可视化编辑器
9、用鼠标点击上传您的网页!我们右键点击FTP和内置的FTP程序不断更新网站简单。
10、全功能的HTML代码编辑器与快速入门
11、令人难以置信的项目管理功能
12、要容易使用JavaScript的?我们包括你会找到最好的JavaScript!
13、内置SiteMapper造物主
14、.髦显卡的一大包包含
15、拼写错误和错别字是过去的我们主动拼写检查功能的东西。HTML编辑器会检查是否有错误输入文字时,右键单击选择正确的拼写。
16、你是否担心你的页面使用HTML的旧版本?别担心,我们增加了一个XHTML的转换工具转换那些旧网页
17、新的独立包含HTML编辑器2007年免费的FTP客户端!
18、由于更多使用的是我们的节目为其他类型的代码,likeXHTML和PHP我们增加了他们的标签方案为好。
19、跨浏览器兼容是非常重要的,并且在不同的浏览器测试,可恼人又费时。HTML编辑器可以快速方便的浏览所有已安装的Web浏览器。
20、HTML编辑器已的CoffeeCup SiteMapper建权,不收费。
21、我们的表向导将引导您一步一步创造稳定的HTML表格。初学者一定会喜欢所见即所得的界面。
22、突出自己的HTML标签,使网页更容易建设。自定义您的标签突出显示选项,以适应你的风格。
23、HTML编辑现在包括的CoffeeCup图像映射4.0。自由!
24、HTML编辑器轻松处理多页编辑。只需打开.html文件的标签。
25、每购买HTML编辑器,包括十大免费网站模板,为$190个值。
26、避免语法失礼与我们的内置词库的丰富词汇。
27、我们知道你想要尽可能多的房间尽可能让我们进出所作的左侧面板滚动,把它弄出来自己的方式编辑网页。
28、不知道如何创建使用框架在您的网站的代码?没问题,只要使用框架设计。
29、使用分屏预览瓦特/ javascript中,CSS和DHTML,而你让他们来查看更改。
30、超级时髦的样式表编辑器,没有麻烦你的CSS的一站式服务。
31、保持图像文件的轨道,并与图像预览功能,快速应用属性。
32、键入相同的HTML或JavaScript代码一遍又一遍的重复和枯燥。保存经常使用的代码作为片段,然后点击,无论您何时需要再次将其拖动。
33、某些特殊字符必须用H??TML标签进行格式化,很容易与我们的特殊字符列表。只需点击鼠标!
34、本的CoffeeCup HTML编辑器的HTML剥皮功能将删除选定的文本标签。一个方便的功能,如果你正在处理大段的文字。
35、新的DHTML脚本进行动态网站提供给大家。我们纳入他们的为您提供方便一打。
36、Plus的数以千计的专业品质的网页图形。这些免费的图像有助于使你的网站看起来你想要的方式
37、大的网站很容易与项目经理来管理。得到您的网页和图像等即时访问!
38、背景图片给你的网站成品外观,所以我们已经挤满了完整的编辑他们!
39、HTML有很大的显示器上市的项目,如果你知道如何使用它们。但是,随着我国列表设计,你不必知道密码,只需点击鼠标!
40、即使HTML专家犯错误,但无限撤消这些错误一个按钮,点击消失。
41、有这么多伟大的CoffeeCup软件程序,你会想要轻松访问其他程序在开发自己的网站。有什么比点更容易点击?
42、HTML编辑器可以生成字体标签为您服务。简单的点击选项可自定义字体属性。
软件特色
向页面添加图片
向页面添加图像有两种不同的方法:使用“插入图像”窗口和使用“资源浏览器”。如果要指定图像属性和/或创建图像的缩略图版本,则“插入图像”窗口是一个不错的选择。如果您想跳过所有这些内容而只是向页面添加图像,则资源浏览器是最好的选择。
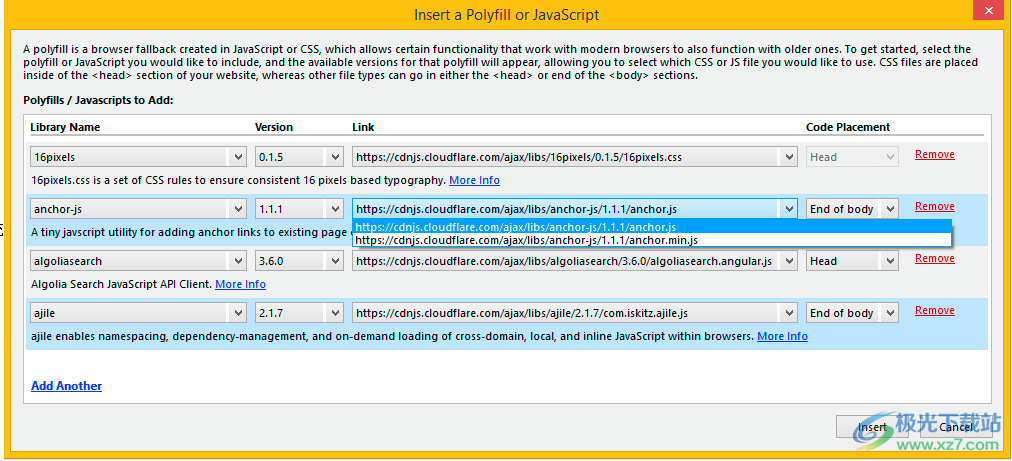
插入多边形填充
polyfill 是在 JavaScript 或 CSS 中创建的浏览器回退,它允许与现代浏览器一起使用的某些功能也可以与旧浏览器一起使用。要开始使用,请转到 Polyfill >插入菜单并选择您要包含的 polyfill 或 JavaScript,将显示其可用版本,允许您选择要使用的 CSS 或 JS 文件。CSS 文件放置在您网站的部分内,而其他文件类型可以放置在部分的末尾或末尾。
插入多边形填充

使用字体
字体向导窗口

字体
从此列表中选择要使用的字体,然后使用右侧的三个“添加为字体”按钮之一将其应用于文本。
为什么有三个字体框?好吧,就像字体一样,并非每台计算机都是平等的。您的计算机可能安装了一些疯狂的时髦新鲜字体,这些字体在您的网站上看起来很完美,但相同的字体可能没有安装在其他人的计算机上。发生这种情况时,其他人的 Web 浏览器默认默认为通用字体(通常是 Arial 或类似字体)。这可能会弄乱您网站的外观,单词从框中跑出来,元素被推出掠夺文本的方式,以及其他基本上会弄乱整个网站的混乱。
HTML 编辑器以独特的方式执行更多操作,您可能需要更多信息。此处显示了最常用的函数。
在打开的文件之间切换
在 HTML 编辑器中,有几个不同的选项可用于在打开的文件之间切换。
窗口菜单
“窗口”菜单允许您查看在编辑器中打开的所有文件。单击文件以将其打开以进行编辑。
窗口菜单

打开文档选项卡
打开的文档通过程序顶部的选项卡显示。要在打开的文档之间切换,请单击要编辑的文件的选项卡。
打开文档选项卡

调整代码突出显示选项
代码语法突出显示是区分不同标记、标记属性和标记值的好方法。例如,尝试查找 [code]
[/code] 标签的每个实例可能很困难或耗时,但如果将突出显示选项设置为将所有 [code][/code]标签设为红色,那么您所要做的就是查找红色。
使用方法
1、将coffeecup html editor直接安装到电脑,点击下一步

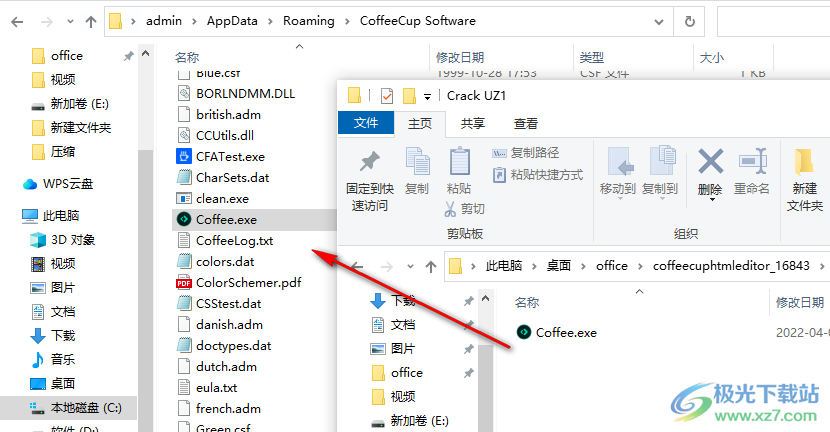
2、将补丁Coffee.exe复制到安装地址替换

3、不确定您的页面中包含哪些图片或链接?没问题!使用“文档相关性”工具可以查看页面上所有图像和外部链接的列表。

4、如果您需要同时更改多个文件,但又不想单独搜索每个文件,请使用“查找和替换”工具。它包含一些选项,允许您对单个文件、所有打开的文件或给定文件夹中的所有文件进行更改。

5、如果你不想经历启动FTP客户端、连接到服务器、下载网页,然后在HTML编辑器中打开网页的麻烦,那么从Web打开功能是一个很好的选择。只需键入要打开的页面的URL,然后直接将其下载到程序中。你也可以下载任何相关的文件,包括图片和CSS!

6、查看新的CSS菜单设计器!DHTML菜单并不总是按照它们应该的方式进行验证或工作,所以我们把这个经典的工具放在了牧场上。取而代之的是CSS菜单设计器,它可以让你设计可爱的、功能强大的CSS导航菜单。

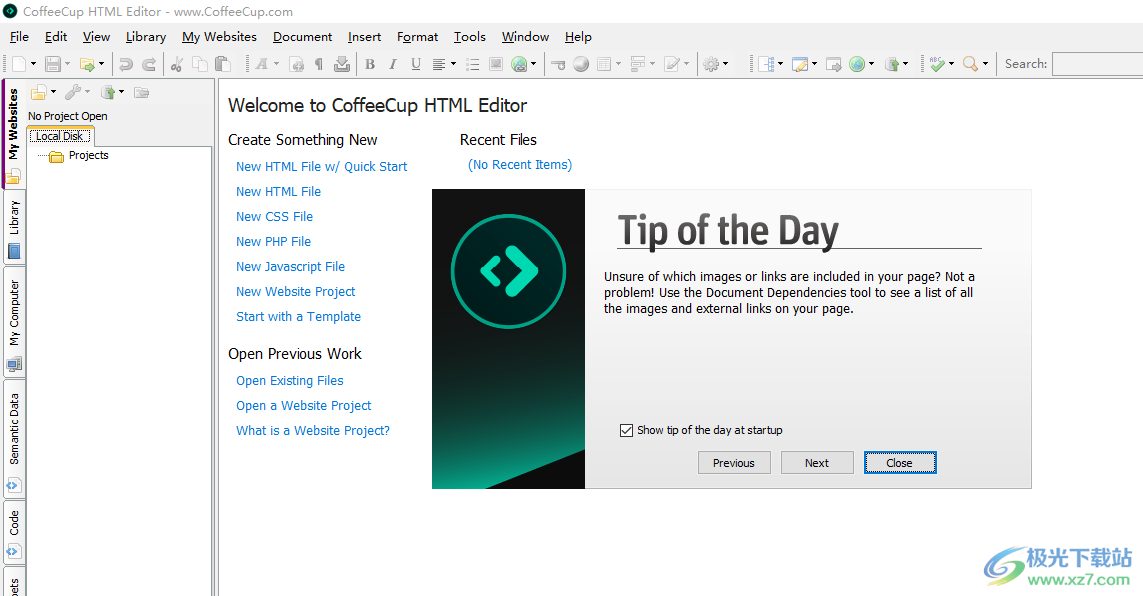
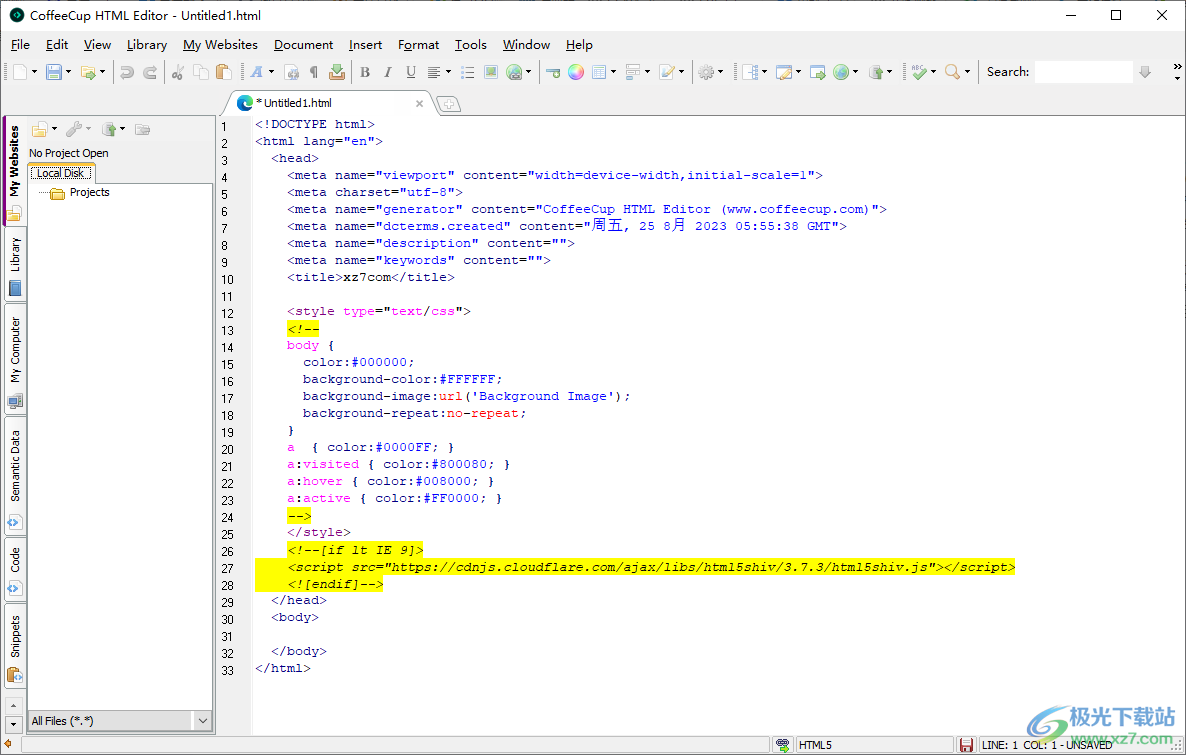
7、新建界面如图所示,可以直接在软件编辑新的HTML内容

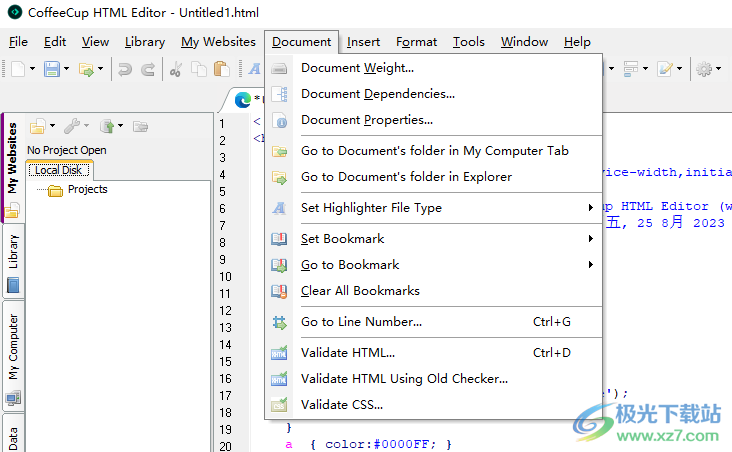
8、文档功能
文件重量。
文档依赖项。。
文档属性。。
转到“我的电脑”选项卡中的文档文件夹
转到资源管理器中的文档文件夹
设置荧光笔文件类型
设置书签
转到书签
清除所有书签

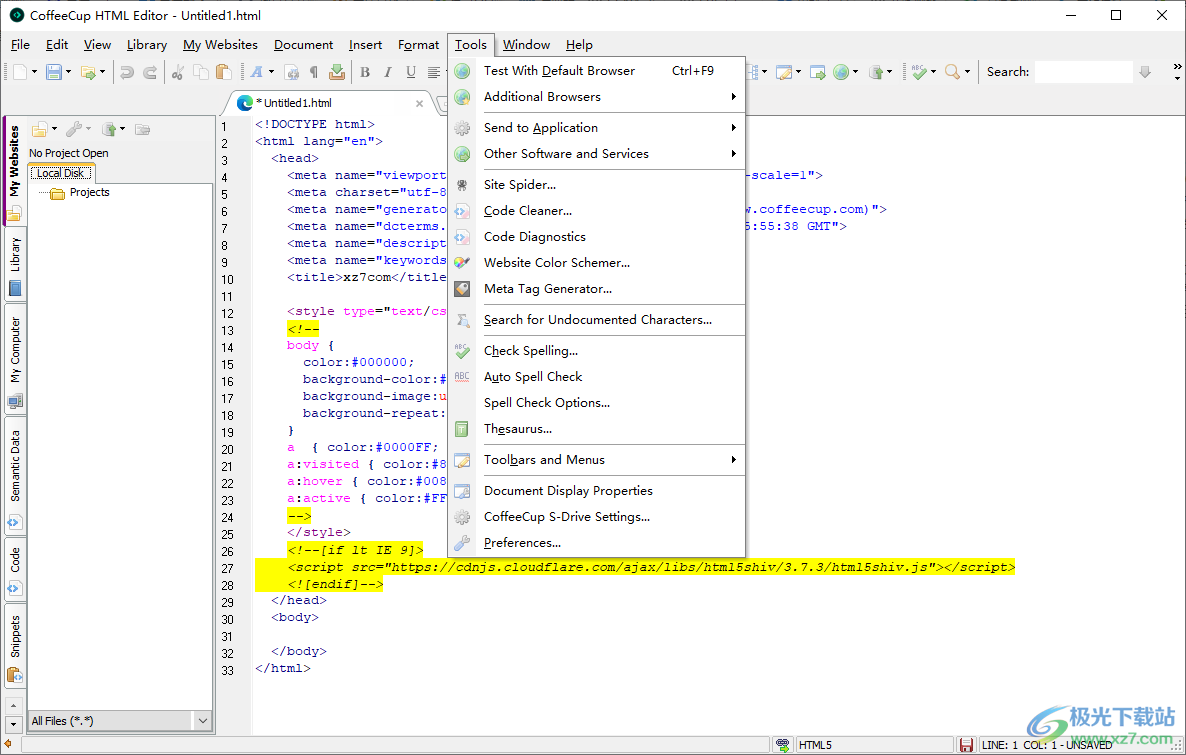
9、工具界面
使用默认浏览器测试:Ctrl+F9
其他浏览器
发送到应用程序
其他软件和服务
站点蜘蛛。。
代码清理器。
代码诊断
网站配色方案。
元标记生成器。。
搜索未记录的字符。。
拼写检查。
自动拼写检查
拼写检查选项。
同义词词典
工具栏和菜单
文档显示属性

官方教程
库项目:是包含代码块的文件,您可以将这些代码块放置在标记中的任何位置。使用库项目,您可以编写HTML,CSS,JavaSript等片段,这些片段可能是所有网页通用的。然后,可以将这些库项目包含在各个页面中。当需要进行更改时,这些会派上用场。无需手动更新每个页面,只需更新库项目,使用该代码的每个页面都会自动更新。
例如,假设您正在为一家企业构建一个网站,该网站在网站的每个页面上都有一个菜单部分,并且他们经常更新它。必须更新菜单显示的每个页面效率极低。现在,这就是图书馆项目派上用场的地方!当您的菜单内容发生变化时,只需调整库项目中的标记,它将在几秒钟内自动更新到所有页面上。您不再需要手动更新每个页面。
创建这些库项目时,可以在左侧的“库”选项卡下找到它们。库项目是全局的,可以添加到任何页面。请注意,任何引用的文件仍需要添加到项目文件夹中。
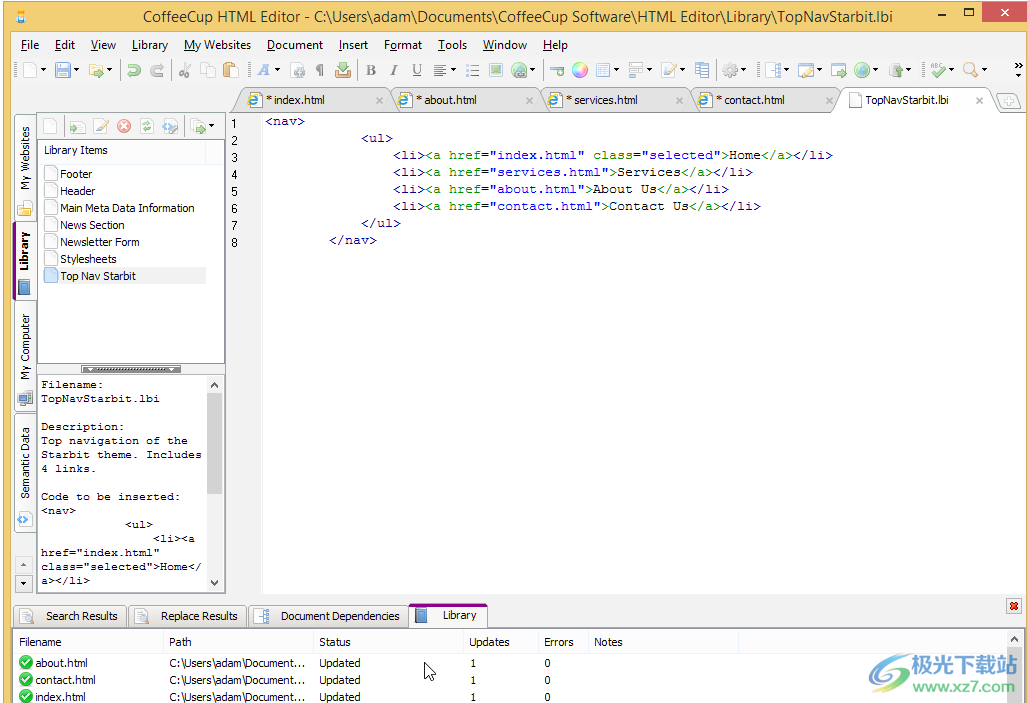
CoffeeCup的HTML编辑器中的“库”选项卡

创建库项目
有几种方法可以创建库项目,例如:单击库选项卡并选择添加库项目或导航到库菜单>添加库项目... 但是,最简单的方法是从打开的页面中选择代码,然后右键单击并选择两个选项之一:
将所选代码另存为库项目(将新代码保存到库中)
将所选代码转换为库项目(替换库标记)
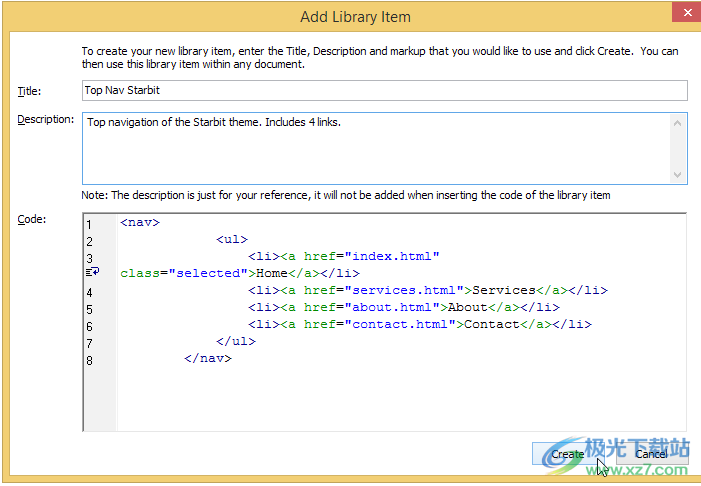
选择两个选项之一后,将自动将所选代码插入到“代码”部分中,从而允许您为库项目提供标题和说明。
右键菜单

标题是图书馆项目的名称,它应该标识代码,只是记住不要写书。;)它应该简短而切中要害。例如,如果您正在为 EcoLogic 主题顶部的导航菜单创建库项目,则标题可以是“顶部导航星形位”或“主导航星形位”。
描述是你可以疯狂的地方,如果你愿意,可以写一本书。您可以将任何您喜欢的内容放在描述部分,因为它是可选的,仅供参考。
添加库项目窗口

准备就绪后,单击创建!
添加库项目
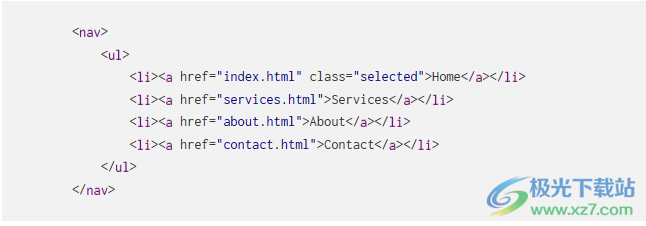
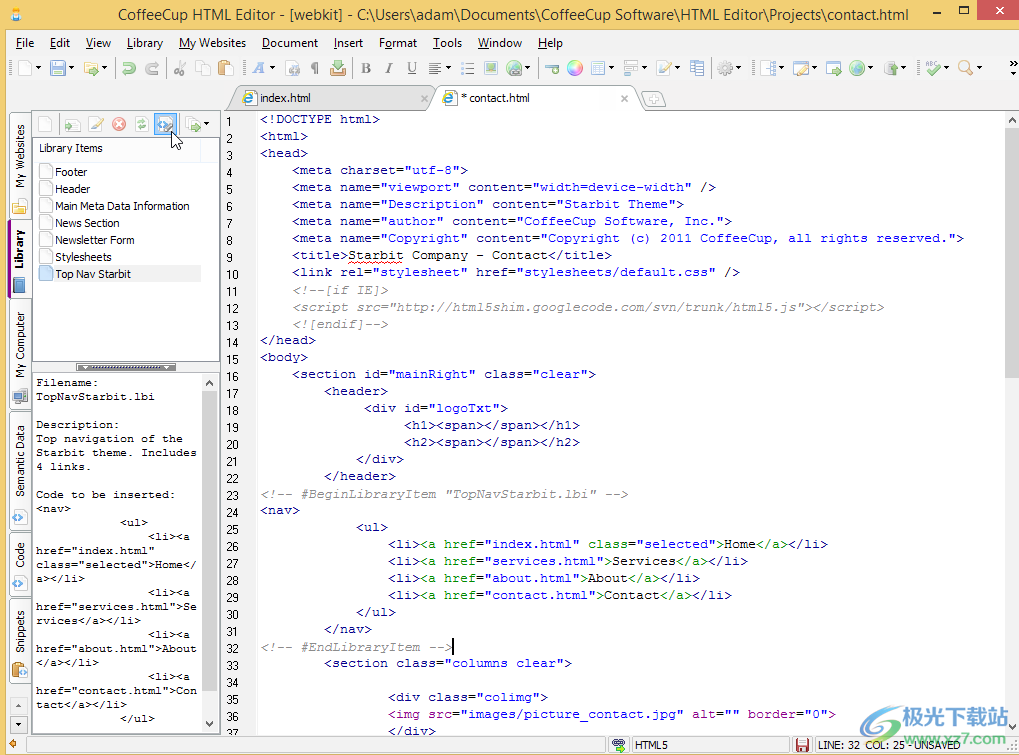
将库项目添加到您的网站非常容易。创建库项目后,可以将其添加到网站的其他页面。从 StarBit 主题打开联系人.html页面,并使用上面的顶部导航 Starbit 库项目,从开始的导航标记到结束导航标记进行选择并将其删除。

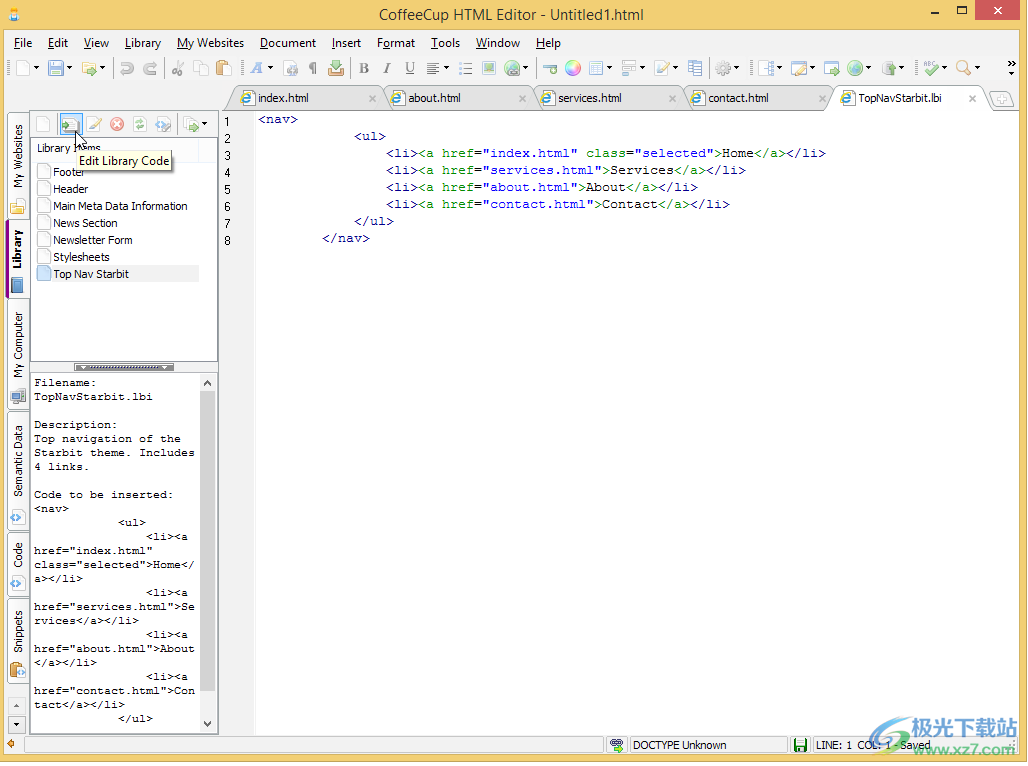
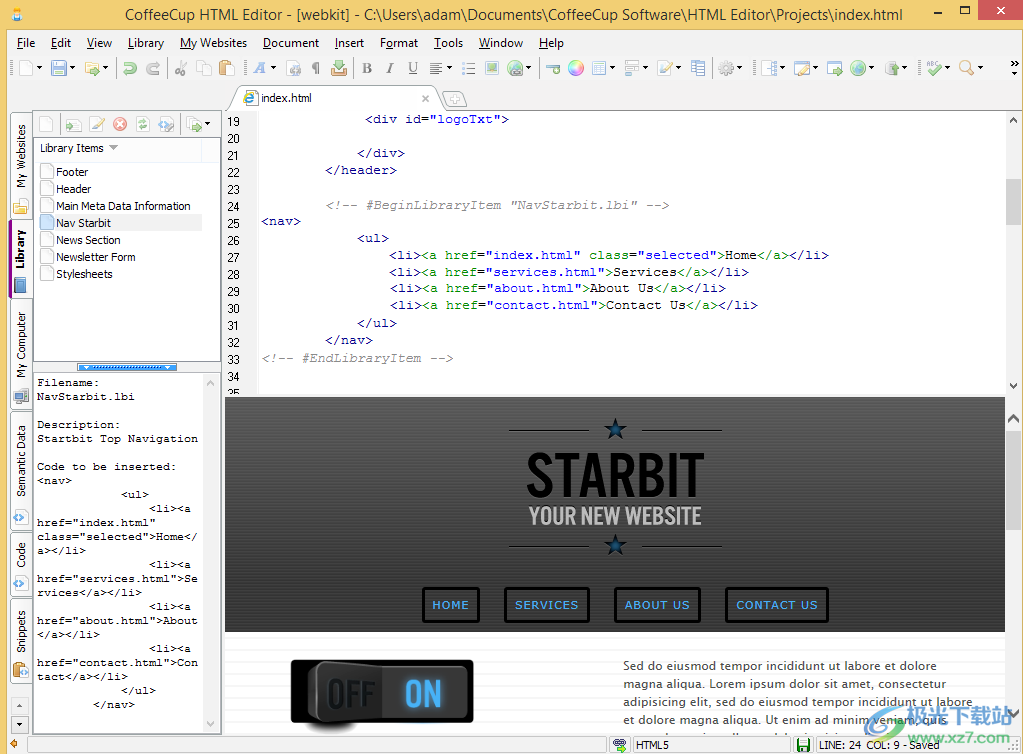
现在在显示代码的位置,我们需要插入库项目。单击库选项卡,然后选择导航星形库项目。您可以通过双击库项目或单击“插入库项目”按钮来插入库项目。
添加库项目

一切都完成了,你准备好了!
这个评论部分是什么?
插入库项目时,您会注意到 HTML 编辑器插入的 HTML 注释如下所示: 这就是编辑器查找、编辑和替换库项目的方式。如果您更改或删除这些注释,您的库项目将不再在页面上更新。此外,如果手动调整这些注释中的标记,则下次更新库项目时将删除该标记。
修改库项目
准备好测试新的库项目了吗?兴奋?我们知道我们第一次尝试时就是这样!与创建库项目一样,编辑库项目时有三个位置可供选择。选择一个库项目,然后单击编辑库项目选项,它将打开 .lbi 文件。进行编辑后,请像保存要创建的任何 HTML 页面一样保存库项目。在本例中,我们将编辑已添加到网站所有四个页面的顶部导航 Starbit 库项目。
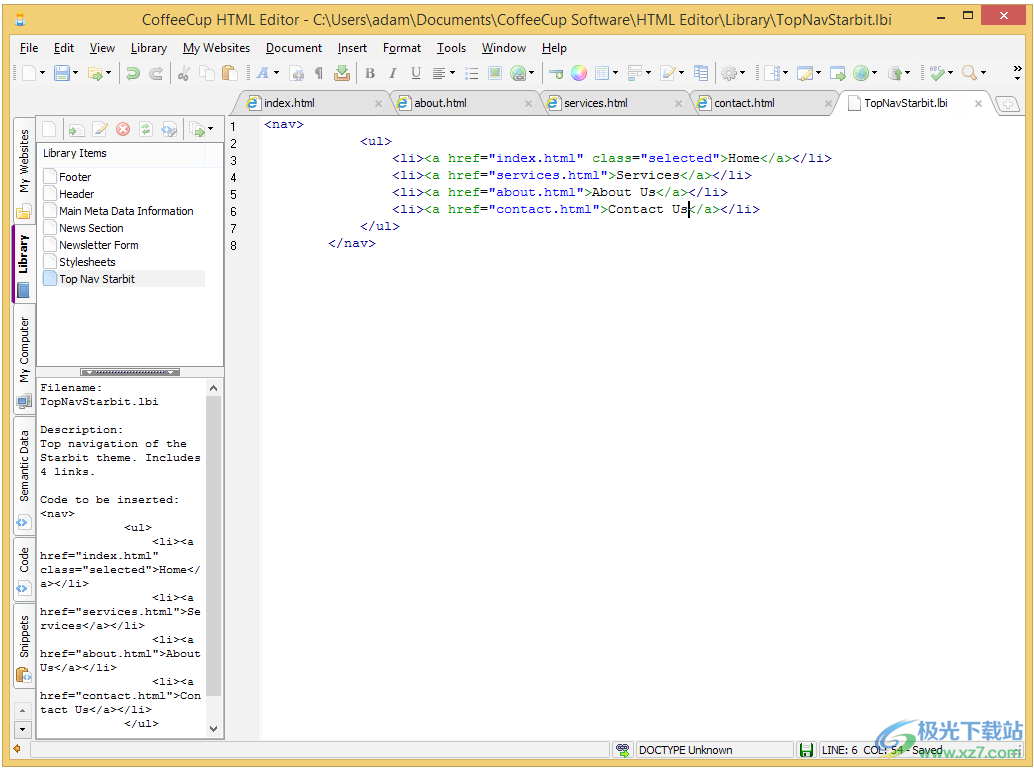
编辑库项目

在此示例中,我们将在“关于”和“联系人”链接中添加单词“us”。只需像键入任何HTML文档一样键入它,然后保存.lbi文件即可。
编辑库项目

现在,我们需要决定如何更新我们的页面。这将在下一节中解释。
使用库项目更新页面
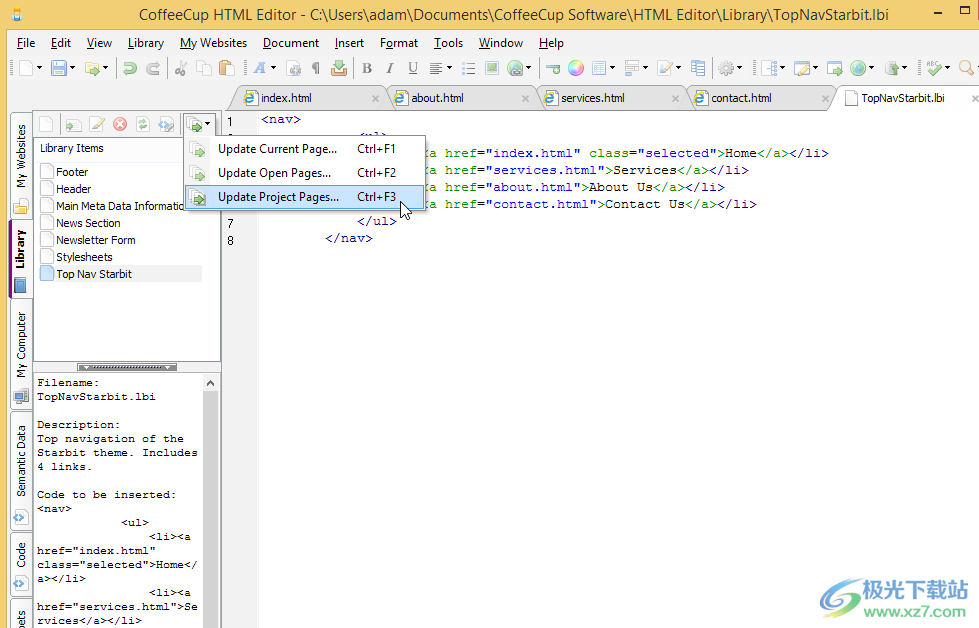
更新库项目时,您有多种选择。
更新当前页面 - 仅更新当前页面库项目。
更新打开的页面 - 更新当前打开的所有页面。
更新项目页面 - 此选项更新使用库项目的所有页面。
您可以在“库”选项卡、菜单下或通过右键单击库项目找到此选项。您需要通过选择上述选项之一来选择要使用的选项。
更新库项目

选择选项后,将更新页面,并显示“结果”窗格以及库项目更新的结果。此窗格将为您提供找到库的所有页面的页面名称。您还将看到该页面的路径、状态和状态说明。
更新结果

最终结果!

导入库项目
您可以导入库项目 Dreamweaver (™) 或使用 .lbi 格式的任何其他程序,方法是转到“库”菜单并选择“导入库项目”。然后,您可以选择要导入的库项目,这些项目将被复制到“资源库”文件夹中
删除库项目
要删除任何库项目,只需从列表中选择它并单击“删除”。请务必注意,这不会删除已插入到任何页面中的任何库项目。您只需从列表中删除库项目即可。删除库项目时,还需要更新包含引用库项目的每个页面,并将其从页面中删除。
删除库项目

资源库首选项
为了帮助您保持页面和库项目同步,我们在“工具”菜单>“首选项”下添加了一些首选项。
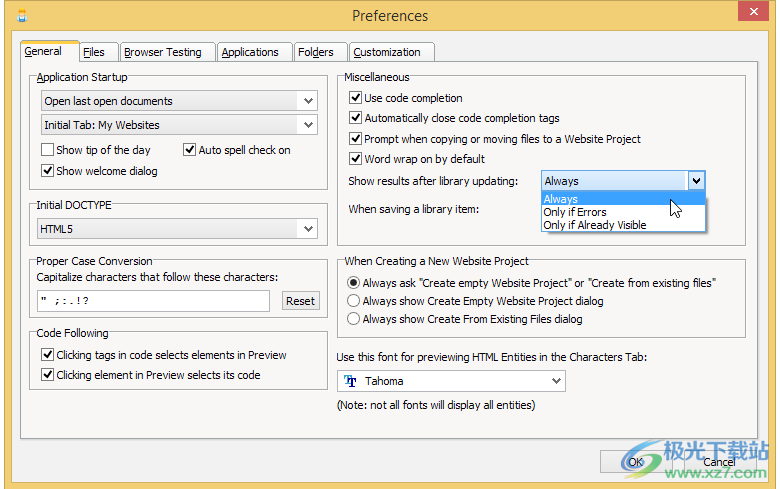
更新库后显示结果: 这些选项将控制您在更新网页时看到的内容。默认情况下,我们显示结果。如果有任何错误,它们将显示在编辑器底部的库更新结果中。
始终(这是默认值)
仅当错误
仅当已经可见时
更新库项目首选项

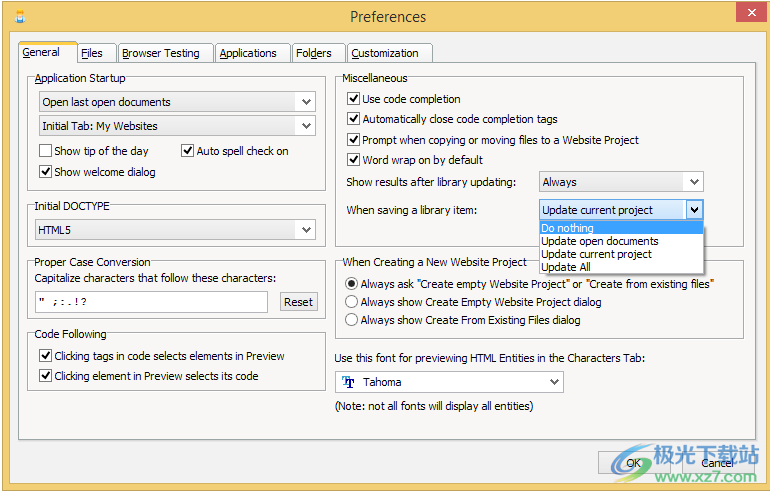
保存库项目时: 这些选项将控制更改任何库项目的标记时发生的情况。可以通过将选项设置为“更新当前项目”来自动执行该过程,也可以通过选择“不执行任何操作”将该过程保留为手动。
不执行任何操作(这是默认设置)
更新打开的文档
更新当前项目
更新所有打开和当前项目
存储库项目首选项

下载地址
- Pc版
coffeecup html editor(HTML编辑器) v17.0
本类排名
本类推荐
装机必备
换一批- 聊天
- qq电脑版
- 微信电脑版
- yy语音
- skype
- 视频
- 腾讯视频
- 爱奇艺
- 优酷视频
- 芒果tv
- 剪辑
- 爱剪辑
- 剪映
- 会声会影
- adobe premiere
- 音乐
- qq音乐
- 网易云音乐
- 酷狗音乐
- 酷我音乐
- 浏览器
- 360浏览器
- 谷歌浏览器
- 火狐浏览器
- ie浏览器
- 办公
- 钉钉
- 企业微信
- wps
- office
- 输入法
- 搜狗输入法
- qq输入法
- 五笔输入法
- 讯飞输入法
- 压缩
- 360压缩
- winrar
- winzip
- 7z解压软件
- 翻译
- 谷歌翻译
- 百度翻译
- 金山翻译
- 英译汉软件
- 杀毒
- 360杀毒
- 360安全卫士
- 火绒软件
- 腾讯电脑管家
- p图
- 美图秀秀
- photoshop
- 光影魔术手
- lightroom
- 编程
- python
- c语言软件
- java开发工具
- vc6.0
- 网盘
- 百度网盘
- 阿里云盘
- 115网盘
- 天翼云盘
- 下载
- 迅雷
- qq旋风
- 电驴
- utorrent
- 证券
- 华泰证券
- 广发证券
- 方正证券
- 西南证券
- 邮箱
- qq邮箱
- outlook
- 阿里邮箱
- icloud
- 驱动
- 驱动精灵
- 驱动人生
- 网卡驱动
- 打印机驱动














































网友评论