
adobe Animate 2020中文版(an2020)
v20.5.1.31044 官方版- 软件大小:2.03 GB
- 软件语言:简体中文
- 更新时间:2023-09-01
- 软件类型:国产软件 / 动画制作
- 运行环境:WinXP, Win7, Win8, Win10, WinAll
- 软件授权:免费软件
- 官方主页:https://www.adobe.com/cn
- 软件等级 :
- 软件厂商:adobe
- 介绍说明
- 下载地址
- 精品推荐
- 相关软件
- 网友评论
Animate
2020是一款功能丰富的动画设计软件,可以通过这款软件设计简单的二维动画,直接启动软件就可以创建角色类型的动画,可以在软件自己设计角色,也可以导入本地的角色到软件快速制作新的动画,可以在时间轴界面控制动画帧,可以添加各种本地的素材到动画上使用,可以添加图像资源,可以添加背景资源,可以添加贴图,可以添加广告内容,可以添加媒体资源,让用户可以通过Animate
2020设计各种行业的动画,需要就可以下载软件使用!

软件功能
1、Animate 2020提供动画设计功能,可以通过这款软件快速制作简单的动画
2、支持游戏类型的动画设计,可以制作简单的二维游戏动画
3、支持产品宣传动画设计,可以使用动画角色介绍自己的产品
4、支持新闻动画设计功能,部分新闻可以通过动画的方式展示
5、可以在软件创建高清的动画,添加角色到软件就可以开始设计动画
6、支持教育动画设计功能,课程的动画内容,知识点介绍都可以在这款软件制作动画
7、支持广告动画设计,二维的广告内容可以在Animate 2020软件设计动画广告
8、支持案例文件,新用户进入软件可以打开官方的案例动画学习如何设计视频动画
9、支持绘图功能,可以在软件设计各种角色,可以设计图形
10、支持本地添加,可以将动画的素材添加到软件上编辑
新版特色
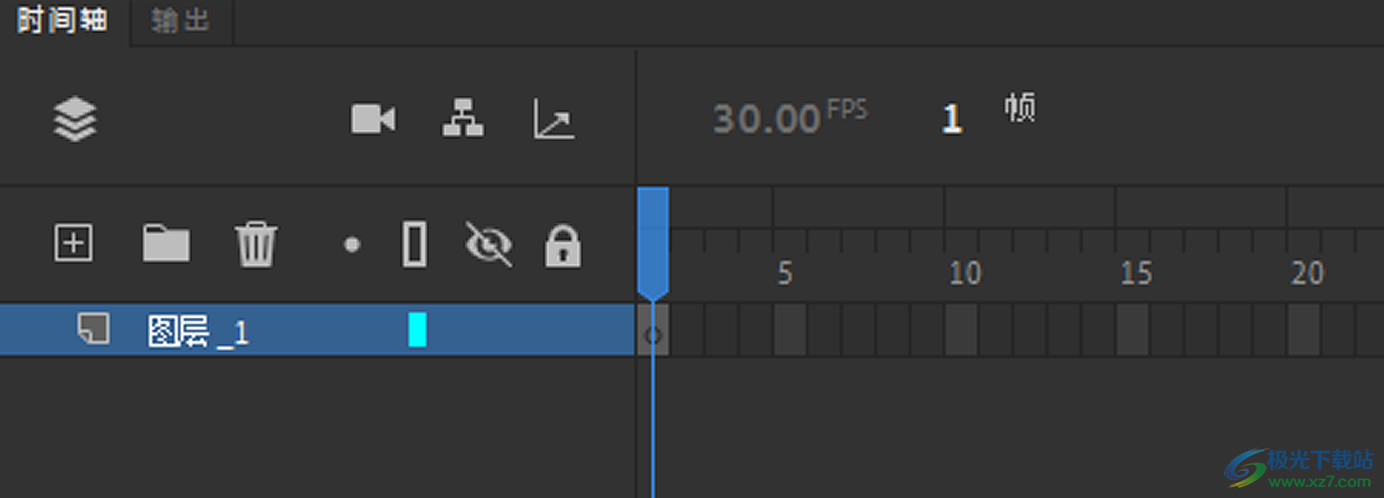
自动关键帧
当您在舞台上编辑项目或使用属性面板时,Animate 会自动添加一个关键帧。时间轴面板上会显示一个蓝点表示进行了此操作。如果您不希望自动添加关键帧,请根据下方所示,取消选中菜单中的自动关键帧。

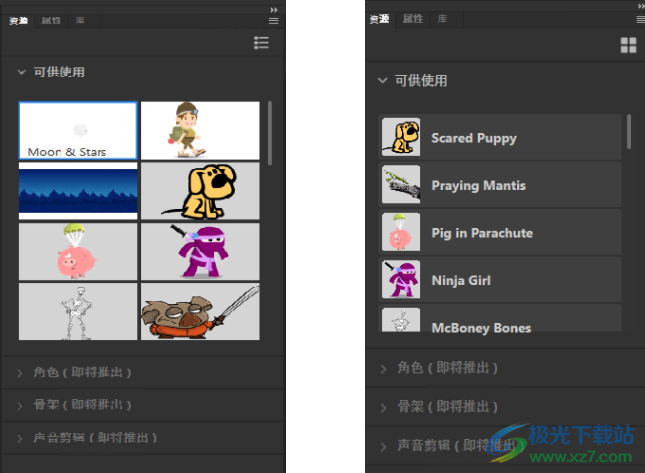
资源面板
最新版本的 Animate 引入了资源面板,用于跨文档存储、管理和重复利用现成的资源。在库面板中使用上下文菜单,可以将任何图像或元件导出为资源。导出后,可使用“菜单”>“导入”,将资源导入资源面板。

快捷社交媒体共享
最新的更新允许您将动画快速分享至 Twitter。要在 Twitter 上分享您的内容,请单击共享按钮>“快捷社交媒体共享”> Twitter。查看预览、键入推文,然后单击 “共享”以通过 Adobe Media Encoder 生成视频并发布。

实际操作教程创建程序
使用实际操作教程创建器扩展(“窗口”>“扩展”>“实际操作教程创建器”)快速创建实际操作教程。

选择性纹理发布
使用选择性纹理优化文件大小:在“发布设置”中选择了“导出为: 纹理”之后,Animate 会将复杂的矢量形状转换为位图、将简单形状保留为矢量,而不会影响运行时性能。
使用方法
1、将Animate 2020直接安装到电脑,等等软件安装结束

2、提示Animate 2020已经安装到电脑,点击关闭

3、这里是新建的界面,可以直接在顶部选择角色动画,选择社交动画创建项目

4、这里是案例文件,可以在软件直接播放官方的案例动画,可以在左侧选择绘图工具设计新的角色

5、帮助功能,新用户不会操作就可以进入Adobe网站查看帮助

6、窗口功能,显示库(L)、画笔库、动画预设、帧选择器、图层深度、动作(A)、代码片断(C)

7、调试功能:调试影片、继续、结束调试会话、跳入、跳过、跳出、切换断点、删除所有断点、开始远程调试会话(R)

8、控制功能:向后步进至上一个关键帧、测试、测试影片、测试场景、清除发布缓存、清除发布缓存并测试影片、时间轴

9、形状调整:平滑、伸直、高级平滑、高级伸直、优化、将线条转换为填充、扩展填充、柔化填充边缘、添加形状提示(A)、删除所有提示(M)

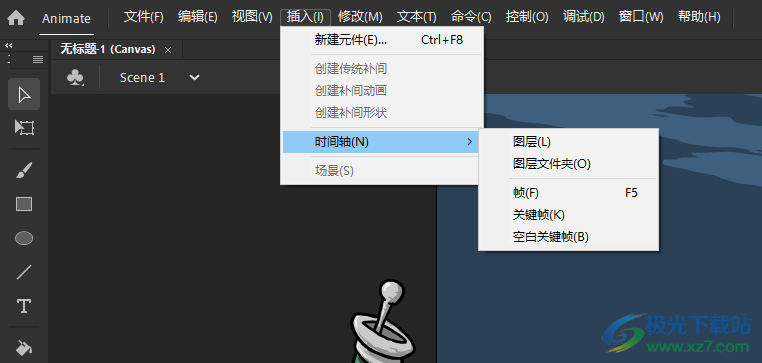
10、插入功能:新建元件、创建传统补间、创建补间动画、创建补间形状、时间轴(N)、场景(S)

官方教程
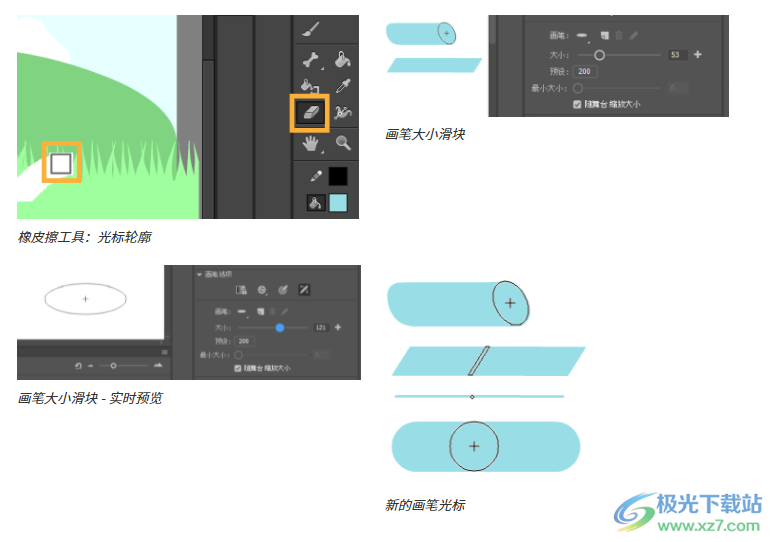
新的画笔大小
Animate 提供各种画笔大小以便更加精细地控制,其中还包含以下增强功能:
新的画笔大小在 1-200 像素范围中
调整画笔大小时可以实时预览
结合其他图稿进行绘制时,画笔和橡皮擦工具光标将使用轮廓模式视图,因此不会遮住绘制内容
可以记住 Animate 各个会话的画笔设置,如上次使用的画笔大小、形状和模式
绘制体验得以改进,特别是较短的画笔笔触

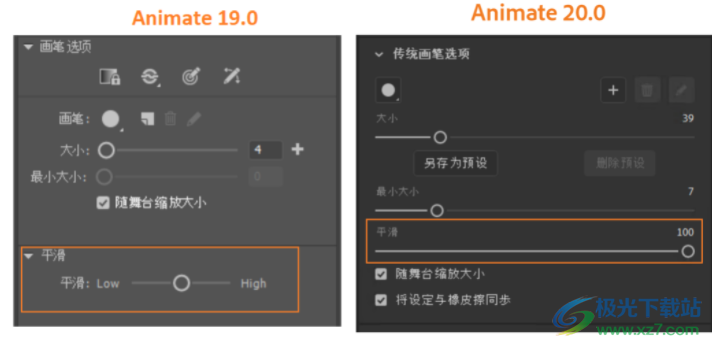
画笔工具中的平滑选项
Animate 中的平滑系数滑块范围从“低-高”改成了“0-100”。

创建自定义画笔
可以采用自定义的大小、角度及平直度创建自定义画笔,如下所示:
1、单击工具箱中的“画笔工具 (B)”,然后再单击“属性检查器”中的“画笔”设置旁边的“新建文件”按钮。

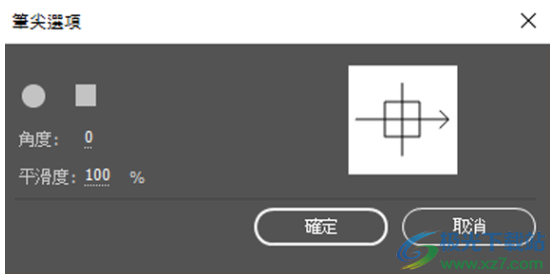
2、在“笔尖选项”对话框中,选择形状、指定角度和平直度百分比。设置这些参数时可以预览画笔。

笔尖选项
3、单击“确定”。在属性监视器中会选中新的自定义画笔作为当前文档的默认画笔。
调整和缩放画笔大小
您可以使用“随舞台缩放大小”复选框,根据舞台缩放级别的变化按比例缩放画笔大小。还可以调整至任一缩放级别从而实现无缝绘制。
禁用画笔属性检查器中的“随舞台缩放大小”复选框将回退到以前的默认画笔行为。
可通过调整“大小”选项将画笔调整到需要的大小。
使用“大小”滑块可将画笔调整到需要的大小。可以预览和编辑滑块旁边画笔大小的值。

画笔大小
编辑自定义画笔
可以更改所创建的自定义画笔的属性,如下所示:
1、在“属性检查器”中,单击“画笔”选项旁边带有铅笔图标的按钮,以选择要修改的自定义画笔。
编辑自定义画笔

2、在“笔尖选项”对话框中,修改形状、角度、平直度等属性,然后单击“确定”。
编辑笔尖选项

3、您只能编辑自定义创建的那些画笔,而不能修改任何默认画笔的属性。
如何使用 Animate 创建按钮
创建按钮的基本步骤
1、分辨哪种按钮类型最适合您的需求。
按钮元件
大部分人选择按钮元件是因为它们具有灵活性。按钮元件包含专门的内部时间轴用于按钮状态。您可以轻松创建视觉效果不同的“弹起”、“按下”和“滑过”状态。按钮元件还可以回应用户的操作,自动更改其状态。
影片剪辑按钮
您可以使用影片剪辑元件来创建复杂的按钮效果。影片剪辑元件可以包含几乎任何类型的内容,包括动画。不过,影片剪辑元件没有内置的“弹起”、“按下”和“滑过”状态。您可以使用 ActionScript 自己创建这些状态。其中一个缺点是,影片剪辑文件大于按钮文件。
ActionScript 按钮组件
如果仅需要标准按钮或切换,并且不需要对其进行深入自定义,则使用按钮组件。ActionScript 2.0 和 3.0 按钮组件都带有内置的代码,支持状态更改。因此,您无需定义按钮状态的外观和行为。只需将组件拖到舞台上即可。
ActionScript 3.0 Button 组件可以进行一些自定义。您可以将按钮与其他组件绑定,并共享和显示应用程序数据。它们是内置的功能,如辅助支持。可用的组件有 Button、RadioButton 和 CheckBox 组件。
ActionScript 2.0 按钮组件不可进行自定义。组件支持状态更改。
2、定义按钮状态。
弹起帧
用户没有与按钮进行交互时按钮显示的外观。
滑过帧
用户要选择按钮时按钮显示的外观。
按下帧
用户选中按钮时按钮显示的外观。
点击帧
对用户的点击有响应的区域。定义此点击帧是可选的。如果按钮比较小,或者其图形区域不是连续的,定义此帧会非常有用。
在播放期间,点击帧的内容在舞台上不可见。
点击帧的图形是一个实心区域,它的大小应足以包含“弹起”、“按下”和“滑过”帧的所有图形元素。
如果没有指定点击帧,则使用“弹起”状态的图像。
可以制作在单击或滑过(也称为脱节的图像变换)舞台的不同区域时进行响应的按钮。请将点击帧图形放在一个不同于其他按钮帧图形的位置上。
3、将操作与按钮关联。
要使用户选中一个按钮时触发某事件,可以在时间轴上添加 ActionScript 代码。请将 ActionScript 代码放入与按钮相同的帧中。“代码片段”面板中有针对许多常见的按钮用途预编写的 ActionScript 3.0 代码。请参阅使用代码片段添加交互。
ActionScript 2.0 与 ActionScript 3.0 不兼容。如果您的 Animate 版本使用 ActionScript 3.0,则无法将 ActionScript 2.0 代码粘贴到按钮中(反之亦然)。在将其他源的 ActionScript 粘贴到您的按钮中之前,请验证此版本是可兼容的。
创建具有按钮元件的按钮
要制作一个交互式按钮,可将该按钮元件的一个实例放置在舞台上,然后为该实例分配动作。请将动作分配给 FLA 文件的根时间轴。不要将动作添加到按钮元件的时间轴。要在按钮时间轴上添加动作,请改用影片剪辑按钮。
1、选择“编辑”>“取消全选”,或者单击舞台的空白区域以确保未选择舞台上的任何对象。
2、选择“插入”>“新建元件”。
3、在“创建新元件”对话框中,输入一个名称。对于元件“类型”,请选择“按钮”。
Animate 会切换到元件编辑模式。时间轴将变化以显示四个标签分别为“弹起”、“指针经过”、“按下”和“点击”的连续帧。第一个帧(“弹起”)是一个空白关键帧。
4、要创建“弹起”状态的按钮图像,请在时间轴中选择“弹起”帧,然后使用绘画工具、导入一个图形或者在舞台上放置另一个元件的实例。
您可在按钮内部使用图形元件或影片剪辑元件,但不能使用其他按钮元件。
5、在时间轴中,单击“指针经过”帧,然后选择“插入”>“时间轴”>“关键帧”。
Animate 将插入一个关键帧,它会重复上一个“弹起”帧的内容。
6、在仍然选中“指针经过”帧的情况下,更改或编辑舞台上的按钮图像以创建您希望“指针经过”状态具有的外观。
7、为“按下”帧和可选的“点击”帧重复步骤 5 和 6。
8、要将声音分配给按钮的某个状态,请在时间轴上选中此状态的帧,然后选择“窗口”>“属性”。然后,在“属性”检查器的“声音”菜单中选择一个声音。只有已经导入的声音会出现在“声音”菜单中。
9、完成之后,选择“编辑”>“编辑文档”。Animate 将返回至 FLA 文件的主时间轴。要创建您在舞台上创建的按钮的实例,请将按钮元件从“库”面板拖到舞台上。
10、要测试按钮的功能,请使用“控制”>“测试”命令。您也可以通过选择“控制”>“启用简单按钮”,预览按钮元件在舞台上的状态。通过此命令,您无需使用“控制”>“测试”即可查看按钮元件的“弹起”、“滑过”和“按下”状态。
下载地址
- Pc版
adobe Animate 2020中文版(an2020) v20.5.1.31044 官方版
本类排名
- 1 Adobe Animate 2024(动画设计)v24.0
- 2 PixelOver(像素艺术动画软件)v0.15.0.3
- 3 铁锅炖启动器(Blender辅助工具)v2.0.0 官方版
- 4 keyshot6 32位安装包官方版
- 5 adobe flash cs5电脑版v11.5.0 简体中文版
- 6 DAZ Studio(3D动画制作软件)v4.12.06
- 7 adobe animate 2022免费版v22.0.8.217 官方版
- 8 keyshot最新版本v10.0.198 官方版
- 9 Cartoon Animator(2D动画制作软件)v5.2.2112.1
- 10 Autodesk 3ds max2024中文版
本类推荐
装机必备
换一批- 聊天
- qq电脑版
- 微信电脑版
- yy语音
- skype
- 视频
- 腾讯视频
- 爱奇艺
- 优酷视频
- 芒果tv
- 剪辑
- 爱剪辑
- 剪映
- 会声会影
- adobe premiere
- 音乐
- qq音乐
- 网易云音乐
- 酷狗音乐
- 酷我音乐
- 浏览器
- 360浏览器
- 谷歌浏览器
- 火狐浏览器
- ie浏览器
- 办公
- 钉钉
- 企业微信
- wps
- office
- 输入法
- 搜狗输入法
- qq输入法
- 五笔输入法
- 讯飞输入法
- 压缩
- 360压缩
- winrar
- winzip
- 7z解压软件
- 翻译
- 谷歌翻译
- 百度翻译
- 金山翻译
- 英译汉软件
- 杀毒
- 360杀毒
- 360安全卫士
- 火绒软件
- 腾讯电脑管家
- p图
- 美图秀秀
- photoshop
- 光影魔术手
- lightroom
- 编程
- python
- c语言软件
- java开发工具
- vc6.0
- 网盘
- 百度网盘
- 阿里云盘
- 115网盘
- 天翼云盘
- 下载
- 迅雷
- qq旋风
- 电驴
- utorrent
- 证券
- 华泰证券
- 广发证券
- 方正证券
- 西南证券
- 邮箱
- qq邮箱
- outlook
- 阿里邮箱
- icloud
- 驱动
- 驱动精灵
- 驱动人生
- 网卡驱动
- 打印机驱动


































网友评论