
hbuilder编辑器
v9.0.2 电脑版- 软件大小:219.99 MB
- 软件语言:简体中文
- 更新时间:2018-12-17
- 软件类型:国产软件 / 编程工具
- 运行环境:WinXP, Win7, Win10
- 软件授权:免费软件
- 官方主页:http://www.dcloud.io/
- 软件等级 :
- 介绍说明
- 下载地址
- 精品推荐
- 相关软件
- 网友评论
hbuilder编辑器是一款代码编辑工具。为程序员提供的是编辑器和ide的完美组合,内存小巧,打开启动快速,并有着优秀的文字处理功能,有需要的用户欢迎来极光下载站使用体验!
hbuilder国内版简介
hbuilder是dcloud(数字天堂)推出的一款支持html5的web开发ide。强大的代码助手帮你快速完成开发。hbuilder的编写用到了java、c、web和ruby。hbuilder本身主体是由java编写,它基于eclipse,所以顺其自然地兼容了eclipse的插件。

使用教程
使用hbuilder新建项目
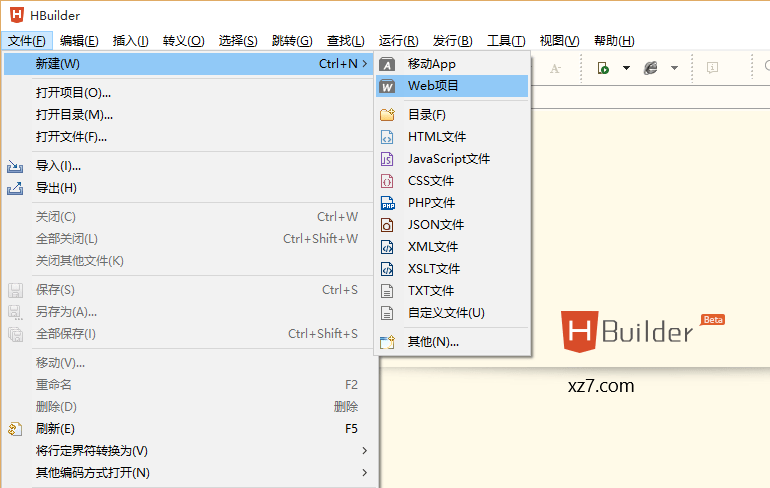
依次点击文件→新建→选择web项目(按下ctrl+n,w可以触发快速新建(macos请使用command+n,然后左键点击web项目)

如下图,请在a处填写新建项目的名称,b处填写(或选择)项目保存路径(更改此路径hbuilder会记录,下次默认使用更改后的路径),c处可选择使用的模板(可点击自定义模板,参照打开目录中的readme.txt自定义模板)

使用hbuilder创建html页面
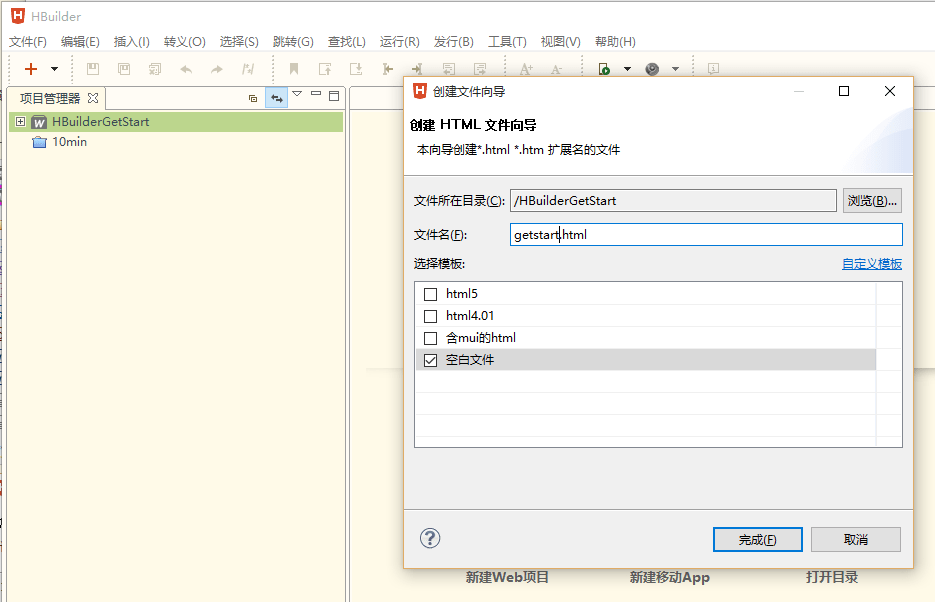
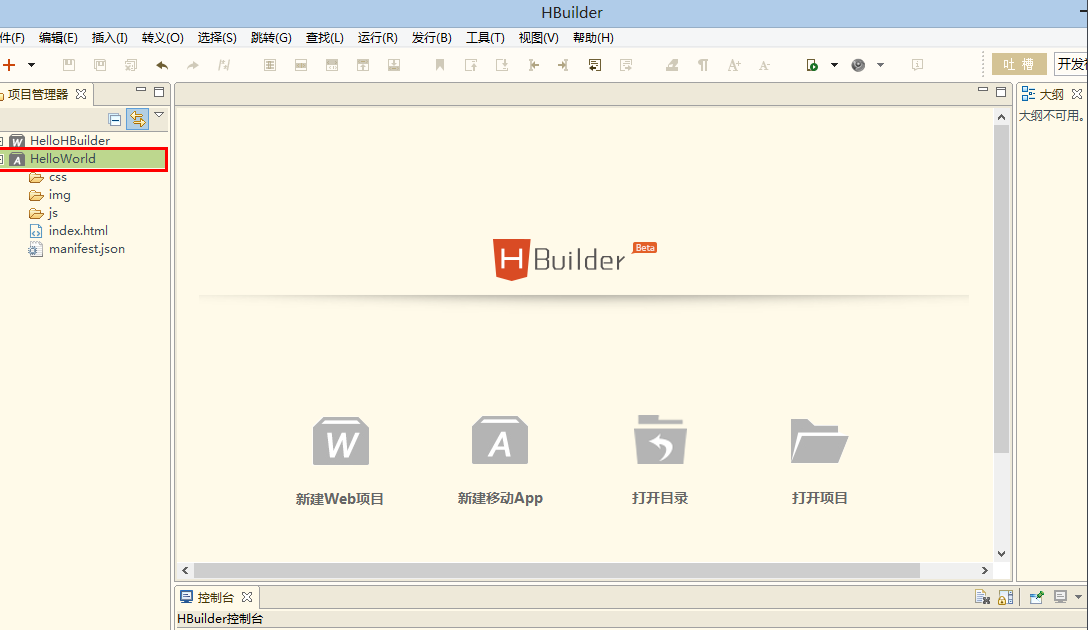
在项目资源管理器中选择刚才新建的项目,依次点击文件→新建→选择html文件(按下ctrl+n,w可以触发快速新建(macos请使用command+n,然后左键点击html文件)),并选择空白文件模板,如下图

使用hbuilder边改边看试试查看编程效果
win系统按下ctrl+p(macos为command+p)进入边改边看模式,在此模式下,如果当前打开的是html文件,每次保存均会自动刷新以显示当前页面效果(若为js、css文件,如与当前浏览器视图打开的页面有引用关系,也会刷新)
hbuilder代码块大量减少重复代码工作量
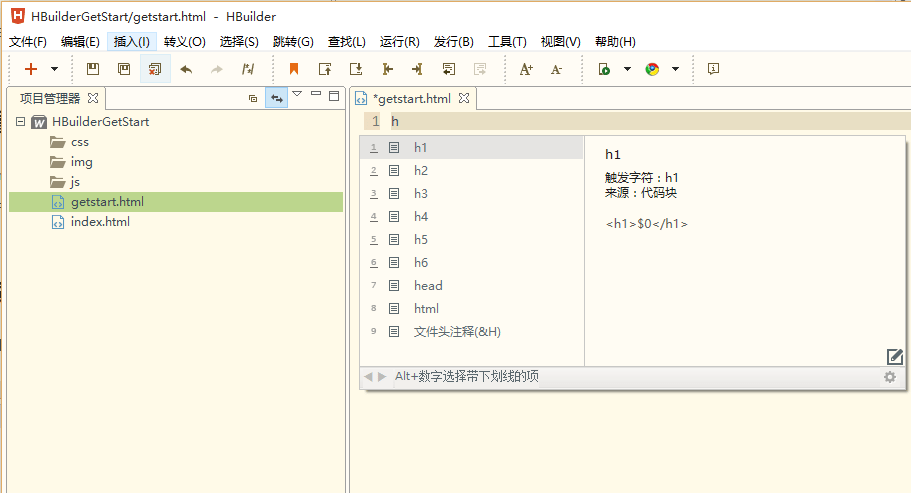
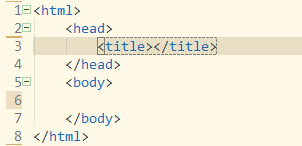
在打开的getstart.html中输入h,如下图

然后按下8,自动生成html的基本代码如下图

什么是代码块
代码块是常用的代码组合,比如在js中输入$,回车,则可以自动输入document.getelementbyid(id)。
查看、编辑代码块可以在工具-自定义代码块中,选择相应的代码块进行查看和编辑。也可以在激活代码块的代码助手中,点击详细信息右下角的修改图标进行修改和查看。
*代码块激活字符原则1:连续单词的首字母。比如:dg激活document.getelementbyid(&&);vari激活var i=0;dn激活display: none;
*代码块激活字符原则2:整段html一般使用tag的名称。比如script、style,通常,敲最多4个字母即可匹配到需要的代码块,不需要完整录入,如sc回车、st回车,即可完成script、style标签的输入。
*代码块激活字符原则3:同一个tag,有多个代码块输出,则在最后加后缀。比如 meta 输出 <meta name=&& content=&&/> 但 metau 则输出 <meta charset=&utf-8&/>,metag同理。
*代码块激活字符原则4:如果原始语法超过4个字符,针对常用语法,则第一个单词的激活符使用缩写。比如input button,缩写为inbutton,同理intext是输入框。
*代码块激活字符原则5:js的关键字代码块,是在关键字最后加一个重复字母。比如if直接敲会提示if关键字,但iff回车,则出现if代码块。类似的有forr、withh等。由于funtion字母较长,为加快输入速度,取fun缩写,比如funn,输出function代码块,而funa和func,分别输出匿名函数和闭包。
hbuilder快捷键大全
一、文件操作
新建菜单: ctrl + n
新建: ctrl + n
关闭: ctrl + w
全部关闭: ctrl + shift + w
保存: ctrl + s
全部保存: ctrl + shift + s
刷新: f5
属性: alt + enter
二、编辑操作
激活代码助手:alt + /
显示方法参数提示: alt + shift + ?
撤销: ctrl + z
重做: ctrl + y
复制选区或光标所在行: ctrl + c
剪切选区或光标所在行: ctrl + x
粘贴: ctrl + v
复制文件路径: ctrl + shift + c
改写切换: 插入
删除: 删除
删除当前行: ctrl + d
删除前一词: ctrl + backspace
删除后一词: ctrl + delete
删除至行首: shift + backspace
删除至行尾: shift + delete
删除当前标签: ctrl + shift + t
安全重命名对象: ctrl + f2
重命名文件: f2
合并下一行: ctrl + alt + j
整理代码格式: ctrl + shift + f
向上移动行: ctrl + 向上箭头
向上移动行: ctrl + 向下箭头
选中当前行: ctrl + l
开启/关闭注释整行: ctrl + /
开启/关闭注释已选内容: ctrl + shift + /
注释分隔条: ctrl + shift + b
对选中标签加包围(加p元素): ctrl + 9
去包围: ctrl + 0
快速修正: ctrl + 1
三、插入操作
向下空行: ctrl + enter
向上空行: ctrl + shift + enter
重复插入当前行或选中区域: ctrl + shift + r
快速插入空白字符(nbsp): shift + 空格键
快速插入<br/><br/> (在html中): shift + enter
快速插入n(在js、 css中):shift + enter
插入html标签(使用当前词): ctrl + shift + ,
切换插入方式: ctrl + shift + 插入
插入词语结尾符: ctrl + alt + enter
四、转义操作
全部大写: ctrl + shift + x
全部小写: ctrl + shift + y
首字大写: ctrl + shift + -
url转码: ctrl + shift + 7
url解码: ctrl + shift + 5
八进制转十进制: ctrl + shift + 0
十进制转八进制: ctrl + shift + 8
十六进制转十进制: ctrl + shift + 9
十进制转十六进制: ctrl + shift + 6
五、选择操作
全选: ctrl + a
向左选词: ctrl + shift + 左箭头
向右选词: ctrl + shift + 右箭头
选择相同词: ctrl + shift + a
选择html父节点: ctrl + alt + 向上箭头
选前一个节点: ctrl + alt + 向左箭头
选后一个节点: ctrl + alt + 向右箭头
选所有子节点: ctrl + alt + 向下箭头
选择成对内容: ctrl + [
列选择: ctrl + alt + c
块选择: alt + shift + a
选择至行首: ctrl + 主页键
选择至行末: ctrl + end
六、跳转操作
上一个选项卡: ctrl + tab
选择至行末: ctrl + shift + tab
后退到历史文件: alt + 左箭头
前进到历史文件: alt + 右箭头
转到匹配的括号: alt + [
转到匹配的引号: alt + ‘
设置/取消书签: ctrl + alt + b
转到上一个文本输入点: alt + 向上箭头
转到下一个文本输入点: alt + 向下箭头
折叠: ctrl + alt + -
展开: ctrl + alt + /
转到特定行: ctrl + g
激活快捷键视图: ctrl + shift + l
激活便捷大纲: ctrl + o
七、查找操作
搜索条(查找、替换): ctrl + f
聚焦到搜索条件框内: ctrl + alt + f
聚焦到替换输入框内: ctrl + alt + e
隐藏搜索条:esc
在搜索条内换行: alt + shift + enter
html标签规范: ctrl + shift + h
八、运行
ctrl + r
九、视图
活动视图或编辑最大化: ctrl + m
放大字体: ctrl + shift + =
减小字体: ctrl + -
下载地址
- Pc版
- Mac版
hbuilder编辑器 v9.0.2 电脑版
精品推荐
- html编辑器
- 网页设计软件
- html5开发工具
- 代码编辑器

html编辑器 更多+
html编辑器作为能够编辑制作网页html的应用工具,支持自定义窗口,编辑html文件主题语言,代码输入简单流畅,操作灵活自由,帮助用户轻松制作想要的网页,尤其适合从事网页页面代码设计的人员使用,适用于多个操作系统。

editplus中文版 v5.3 汉化版2.46 MB
下载/简体中文 v5.3 汉化版
adobe dreamweaver cs6最新版 官方版223.00 MB
下载/简体中文 官方版
phpstorm正版 v2018.3.5 电脑版251.00 MB
下载/简体中文 v2018.3.5 电脑版
kindeditor编辑器 v4.1.11 官方版773.00 KB
下载/简体中文 v4.1.11 官方版
ultraedit官方版 v25.10.0.62 最新版80.28 MB
下载/简体中文 v25.10.0.62 最新版
Notepad++(代码编辑器) v8.1.3 多语言官方最新版7.81 MB
下载/简体中文 v8.1.3 多语言官方最新版
notepad+ for mac最新版 官方版891.00 KB
下载/简体中文 官方版
pilotedit代码编辑器pc端 v14.8 电脑版8.09 MB
下载/简体中文 v14.8 电脑版

网页设计软件 更多+
网页设计软件是在网站制作过程中的常用的工具之一,在这个互联网时代,网页的数量一直呈几何增长,网页设计软件大幅度的提升了网页设计与制作速率.并且网页设计软件还会更新到最新的html代码和css代码,帮助用户提升网站制作过程,而且还会有js和丰富的jq插件供用户使用,熟练的使用网页设计软件是每一个前端工程师的必修课.

dreamweaver cs4绿色中文版 v10.0 最新版92.00 MB
下载/简体中文 v10.0 最新版
dreamweaver cs3汉化版 电脑版47.60 MB
下载/简体中文 电脑版
adobe dreamweaver cs6中文破解版 v12.0 免费版280.00 MB
下载/简体中文 v12.0 免费版
adobe fireworks cs6繁中免安装版 精简版1.00 KB
下载/简体中文 精简版
dreamweaver8中文版 60.50 MB
下载/简体中文
dreamweaver cs5最新版本 v11.0 官方版523.00 MB
下载/简体中文 v11.0 官方版
flash mx2004中文版 v7.2 官方版75.40 MB
下载/简体中文 v7.2 官方版
狙击手强尼最新版 v1.1.1 安卓版49.30 MB
下载/简体中文 v1.1.1 安卓版

html5开发工具 更多+
html5开发工具能够提高h5前端工程师的工作效率,在进行前端h5的开发工作当中一款好用的html5开发工具是不可缺少的.程序员在进行h5代码的编写过程中html5开发工具能够帮助程序员进行代码联想,自动查找代码漏洞,并且管理代码页面,而且还能进行简单的代码测试,帮助程序员快速的完成h5代码编写工作.

adobe fireworks cs6繁中免安装版 精简版1.00 KB
下载/简体中文 精简版
dreamweaver8中文版 60.50 MB
下载/简体中文
狙击手强尼最新版 v1.1.1 安卓版49.30 MB
下载/简体中文 v1.1.1 安卓版
捷德奥特曼融合模拟器手机版 v1.0 安卓版61.00 MB
下载/简体中文 v1.0 安卓版
一键极清平台 v3.2.8 安卓版14.64 MB
下载/简体中文 v3.2.8 安卓版
adobe fireworks cs6软件 中文版440.30 MB
下载/简体中文 中文版
hbuilder编辑器 v9.0.2 电脑版219.99 MB
下载/简体中文 v9.0.2 电脑版
axure rp9汉化版 v9.1 最新版98.40 MB
下载/简体中文 v9.1 最新版

代码编辑器 更多+
编辑代码的工具是专为编程人员们所设计打造的,其功能不仅强大,而且所包含的内容也多,无论你是新手小白还是大神,都可以很好的利用本平台在线进行工作跟学习!

pspad editor绿色版 v5.0.1 中文版4.89 MB
下载/简体中文 v5.0.1 中文版
emacs编辑器 v24.3 免费版48.91 MB
下载/简体中文 v24.3 免费版
netbeans ide中文版 电脑版219.80 MB
下载/简体中文 电脑版
eclipse最新版本 v4.7 免费版48.00 MB
下载/简体中文 v4.7 免费版
Notepad++(代码编辑器) v8.1.3 多语言官方最新版7.81 MB
下载/简体中文 v8.1.3 多语言官方最新版
vim编辑器电脑版 v8.2.3371 官方版36.00 MB
下载/简体中文 v8.2.3371 官方版
visual studio code中文版 v1.69.1.0正式版78.80 MB
下载/简体中文 v1.69.1.0正式版
atom编辑器中文版 v1.49.0 完整汉化版188.93 MB
下载/简体中文 v1.49.0 完整汉化版
相关软件
本类排名
本类推荐
装机必备
换一批
谷歌浏览器Google Chromev100.0.4896.75 64位官方最新版

WinRAR官方64位v5.80 正式官方版

腾讯电脑管家win10专版v13.5.20525.234 官方最新版

iTunes 32位for Windows 12.10.8.5 多语言官方版

腾讯应用宝pc版v5.8.2 最新版

360安全卫士电脑版v13.1.0.1151 官方正式版

百度网盘pc版v7.14.2.9 官方最新版

搜狗拼音输入法电脑版v11.0.0.4909 正式版

酷狗音乐播放器电脑版v9.2.29.24113 官方最新版

爱奇艺pps影音客户端v7.10.122.2375 官方最新版

微信2022最新电脑版v3.6.0.18 官方版

wps office 2016专业版V11.1.0.7875 pro版_附序列号
- 聊天
- 微信电脑版
- yy语音
- skype
- qq电脑版
- 视频
- 优酷视频
- 腾讯视频
- 芒果tv
- 爱奇艺
- 剪辑
- 会声会影
- adobe premiere
- 爱剪辑
- 剪映
- 音乐
- 酷我音乐
- 酷狗音乐
- 网易云音乐
- qq音乐
- 浏览器
- 360浏览器
- ie浏览器
- 火狐浏览器
- 谷歌浏览器
- 办公
- wps
- 企业微信
- 钉钉
- office
- 输入法
- 五笔输入法
- 搜狗输入法
- qq输入法
- 讯飞输入法
- 压缩
- winzip
- 7z解压软件
- winrar
- 360压缩
- 翻译
- 谷歌翻译
- 金山翻译
- 英译汉软件
- 百度翻译
- 杀毒
- 360杀毒
- 360安全卫士
- 火绒软件
- 腾讯电脑管家
- p图
- 美图秀秀
- photoshop
- 光影魔术手
- lightroom
- 编程
- vc6.0
- java开发工具
- python
- c语言软件
- 网盘
- 115网盘
- 天翼云盘
- 百度网盘
- 阿里云盘
- 下载
- 迅雷
- utorrent
- 电驴
- qq旋风
- 证券
- 华泰证券
- 方正证券
- 广发证券
- 西南证券
- 邮箱
- 阿里邮箱
- qq邮箱
- outlook
- icloud
- 驱动
- 驱动精灵
- 打印机驱动
- 驱动人生
- 网卡驱动




























网友评论